 For some sites, image galleries are an absolute must. Portfolios are the first to come to mind, but galleries are also useful for blogs, e-commerce sites, and really any site that regularly displays multiple images on a single page.
For some sites, image galleries are an absolute must. Portfolios are the first to come to mind, but galleries are also useful for blogs, e-commerce sites, and really any site that regularly displays multiple images on a single page.
Below are 25 fantastic jQuery gallery and slideshow plugins. They're all free (though some require different licensing for commercial use, have premium versions available, or offer paid add-ons). We're sure there's almost certainly going to be something to fit whatever your current project needs.
Feel free to suggest other options at the end of this post in the comments' area...
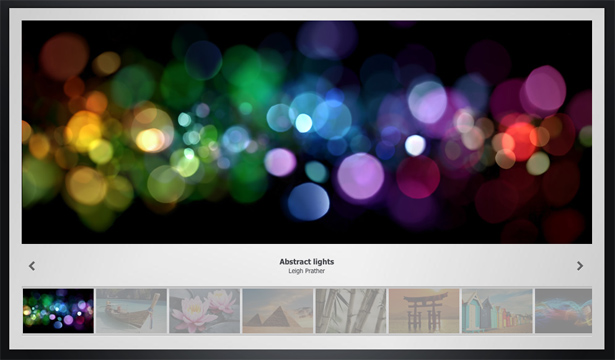
TN3 Gallery
TN3 Gallery is our own fantastic and professional jQuery image gallery plugin that includes slideshow capabilities. Features include a fullscreen option, dynamic image sizing, document linking, multiple albums and mouse wheel navigation. It can be skinned with CSS to match your site's theme and it's compatible with all modern desktop and mobile browsers and is also search engine friendly.
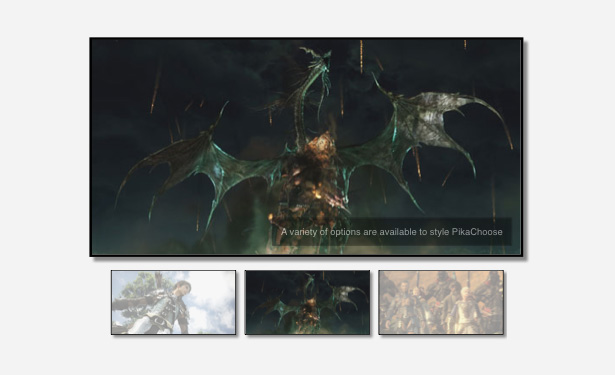
PikaChoose
PikaChoose is a lightweight slideshow plugin that can be used for carousels and lightboxes. A few premium themes are available for PikaChoose, including an instant photo theme, if you don't want to create your own theme. It's highly customizable and can be integrated with Fancybox.
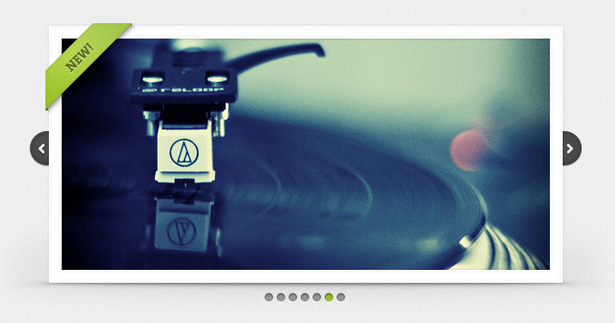
Slides
Slides is a simple slideshow plugin for jQuery. It's designed to help both novice and advanced users create user-friendly, elegant slideshows. You can includes images with captions and links, and embed multiple slideshows on a single page.
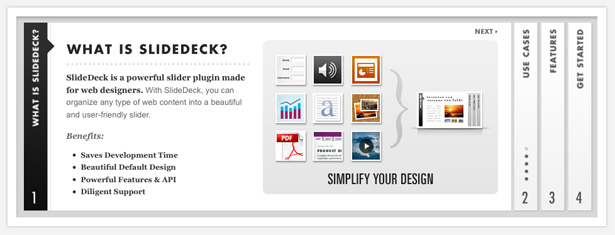
SlideDeck
SlideDeck is a powerful jQuery slider plugin that can be used for media galleries as well as other content. It offers full CSS customization, custom skins, slider mode (for more traditional slideshows), and touch screen support. There's also a premium version available.
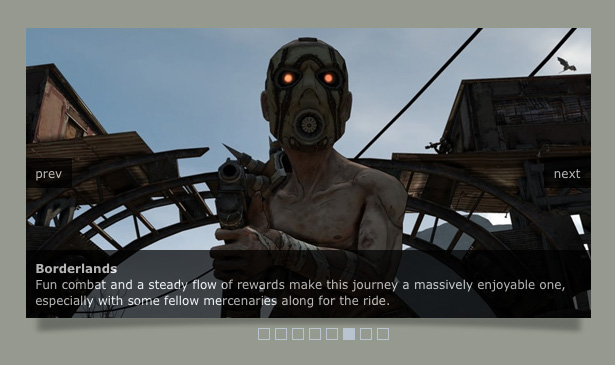
Coin Slider
Coin Slider is a jQuery slider with unique transition effects. It has flexible configuration options, and is compatible with IE6+, Firefox 2+, Safari 2+, Google Chrome 3+, and Opera 9+, all with valid markup. It's also compatible with iOS and Android.
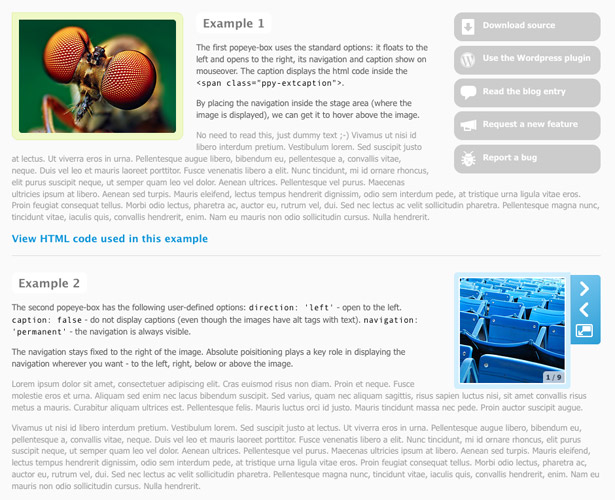
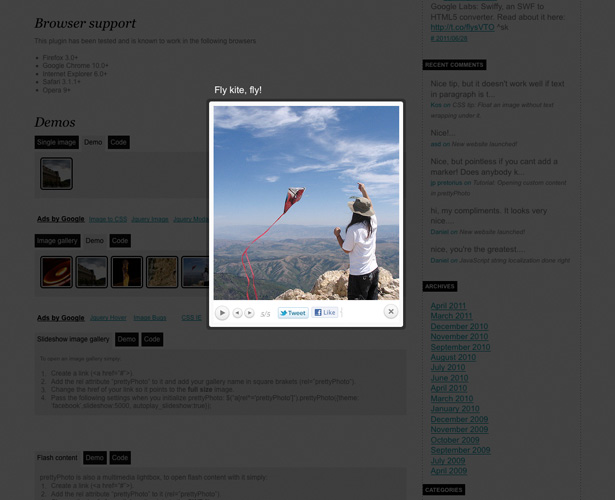
jQuery.popeye 2.0
jQuery.popeye 2.0 is an in-line slideshow plugin. It looks like just a normal image on a page until hovered on, when captions and navigation controls appear. It's a great option for someone who wants an unobtrusive image gallery on their site. Controls and image count can also be included with the image when it's not being hovered on.
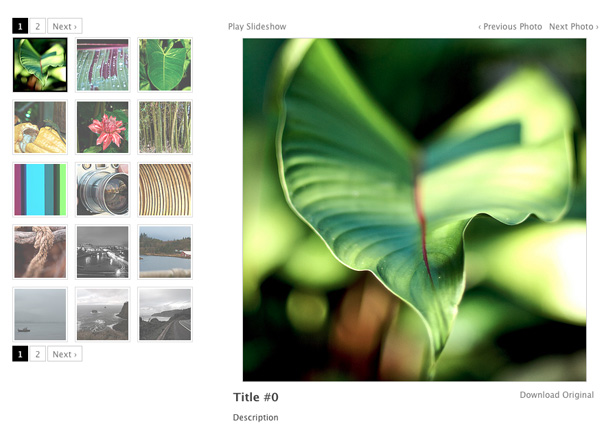
Galleriffic
Galleriffic is built to handle large volumes of images while conserving bandwidth. It uses smart image preloading after the page has loaded, and can be integrated with the jQuery.history plugin for bookmark-friendly URLs per-image. You can add your own custom transition effects, there's support for image captions, and the whole thing is very flexible.
Galleria
Galleria's purpose is to make it easier for anyone to create professional-looking image galleries for the web and mobile devices. It comes bundled with a single theme, and additional premium themes are available starting at $9. You can also build your own theme using Galleria's API.
Nivo Slider
The Nivo Slider includes 16 unique transition effects and tons of settings you can tweak to meet your needs. The markup is all clean and valid, and the packed version is only 15kb. The Slider also includes support for HTML captions, keyboard navigation, and linking images, and comes with three themes.
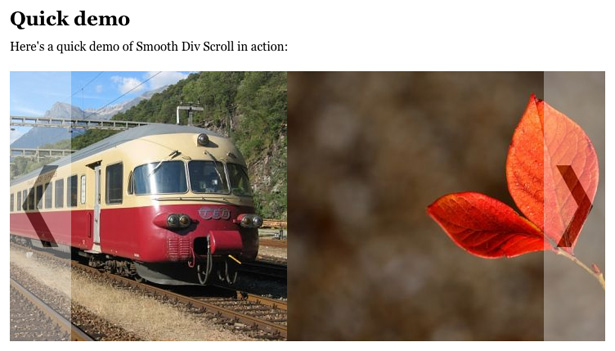
Smooth Div Scroll
The Smooth Div Scroll plugin lets content scroll horizontally to either the left or right, without limiting the scroll to distinct steps. There are no visible buttons or links, as scrolling is done through hotspots within the scrollable area, or with autoscrolling.
Sliding Image Gallery
The Sliding Image Gallery plugin was inspired by the iTunes album viewer. There are a few variations available, and full instructions for implementation are provided.
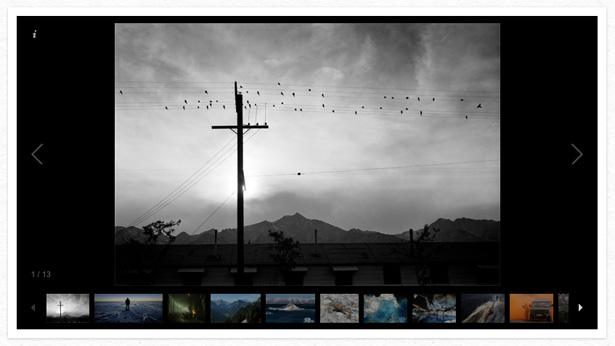
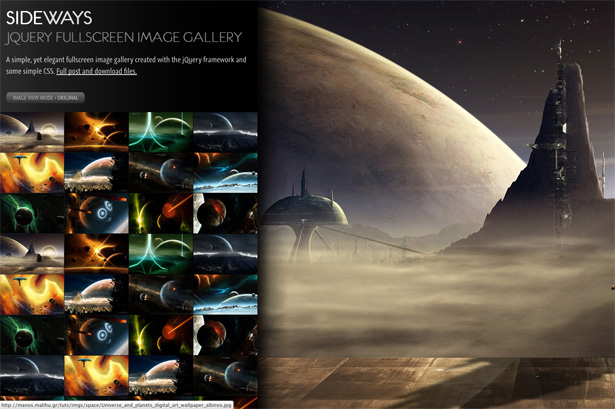
Sideways
Sideways is a fullscreen image gallery that's absolutely gorgeous, especially on widescreen displays. It includes both a thumbnail viewer and next image navigation.
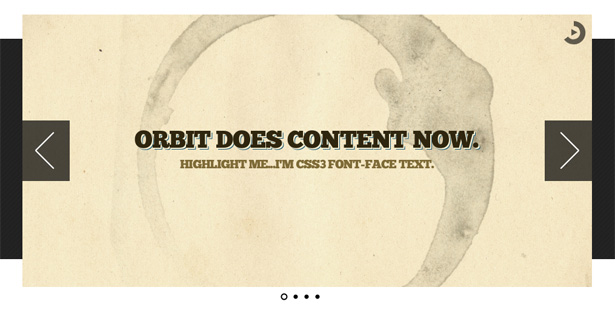
Orbit
Orbit is a simple image slider from Zurb. You can use image thumbnails for navigation, and it has clean, semantic code. Navigation can be inside or outside the container, it supports HTML captions, and even CSS3 Font-Face text over your images.
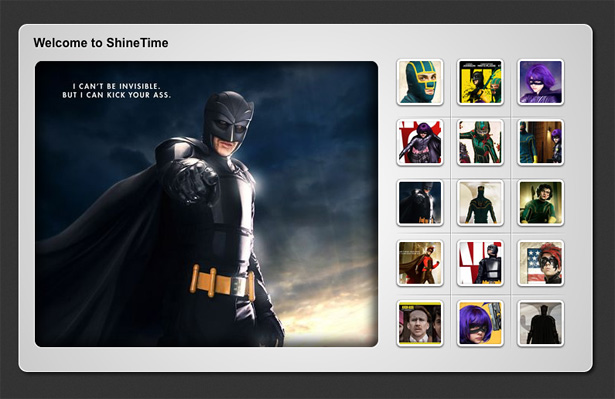
ShineTime
ShineTime is a jQuery and CSS3 gallery with animated shine effects on both the thumbnails and photo captions. It uses thumbnails for navigation.
AD Gallery
AD Gallery is a simple slideshow plugin that supports both slide in and fade in of images, preloading of images, and image descriptions. It will scale down images that are larger than the container size, while centering images that are smaller.
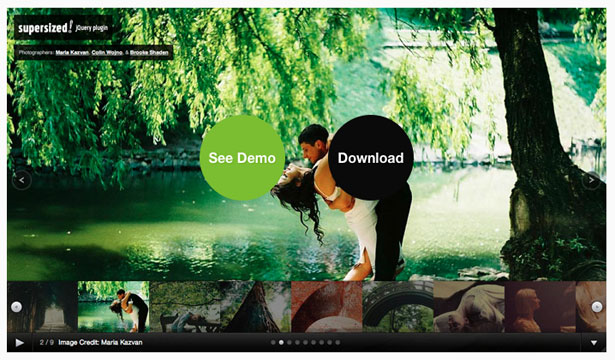
Supersized
Supersized is a fullscreen background slideshow. It automatically resizes images to fit the browser window while maintaining their aspect ratio and preloads images. There's also a Supersized Flickr version that will pull images from your Flickr photo stream.
prettyPhoto
prettyPhoto is a lightbox clone, with support for images, video, Flash, iframes, and ajax. It can be used for single images or galleries, and galleries can have mixed content.
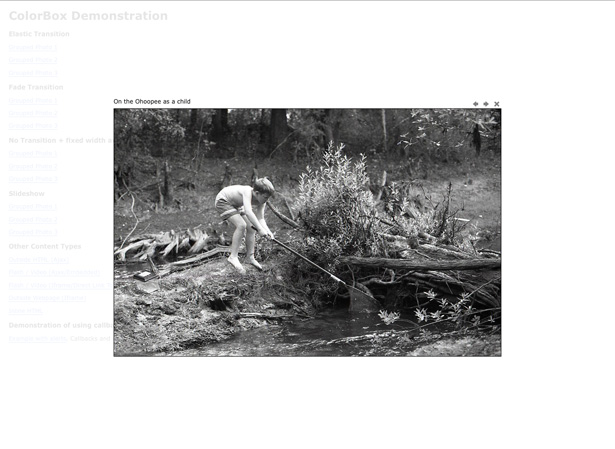
ColorBox
ColorBox is a lightweight and customizable lightbox plugin that supports photos, ajax, and iframes. It will preload your background images, and preloads upcoming images within a photo group. It comes with elastic and fade transitions, as well as the option for no transition between images.
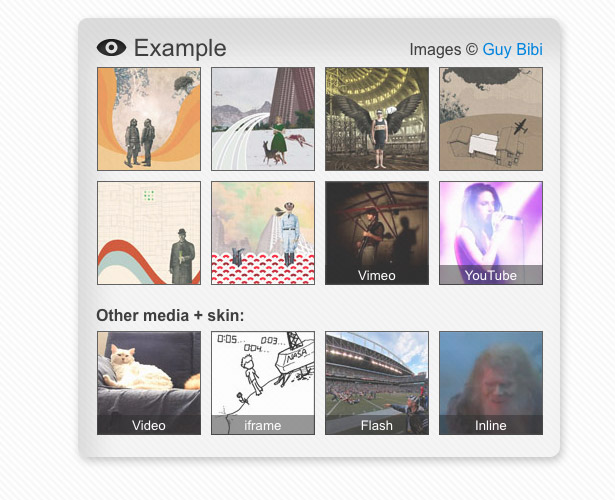
YoxView
YoxView is a lightbox-type media and image viewer plugin. It supports images, video (including YouTube, Hulu, and Vimeo), inline content, iframes, Flash, and more. It can be embedded in the same page multiple times, and you can have content play automatically.
Micro Image Gallery
The Micro Image Gallery is a tiny image gallery plugin, designed for use when space is limited. There are three sizes available, 102 pixels, 162 pixels, and 222 pixels, and galleries can default to show thumbnails or a single image when loaded.
lightBox
The jQuery lightBox plugin was inspired by Lightbox JS. It's simple and unobtrusive, overlaying images directly over the current page. There are a number of configuration options available for customizing the plugin.
Morphing Gallery
The jQuery Morphing Gallery plugin uses a combination of fades and shape-changing as transition between images. The entire slideshow changes size and shape to fit the image being displayed.
slideViewer
slideViewer is a simple jQuery image slider built on a singe unordered list. It offers tooltip captions for the images, which can be customized, as well as customizable CSS for styling.
Fancybox
Fancybox is a simple modal window style gallery plugin. It can handle a variety of content beyond images, including inline content, ajax, iframes, and Flash. It supports a variety of title positions, and the slideshow can be navigated using your mouse's scrollwheel or with onscreen navigation.
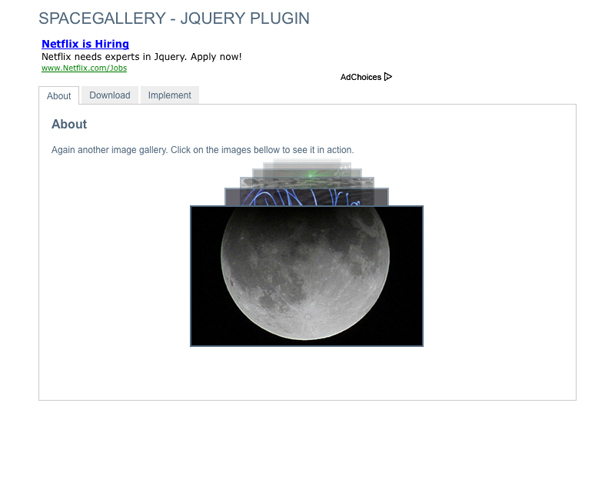
Spacegallery
Spacegallery has a 3D interface that loads new images when you click on the existing one. It has a configurable border, animation duration, perspective height, and more.
Feature image by Shutterstock
What's your favorite jQuery gallery plugin? Is it on the list or something else entirely? Let us know in the comments!