From new tools to code snippets to typefaces that will make your design life better, this month’s design newbies are a lot of fun to play around with. My favorites include a task management app that’s free, a new website builder that is incredibly easy to use, and a tool that can help you clean up all those old forks on GitHub.
Almost everything on the list this month is free, with a few high-value paid apps and tools. They’re sure to be useful to designers and developers, from beginners to experts.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
FreePhotos.cc
FreePhotos is a collection of creative commons stock photos that you can download and use in projects. The site uses a search engine to pull together some of the best, top-quality stock images available for use and modification. Images are top-quality and free to use thanks to creative commons licensing. The photo database is packed with images including landscapes, technology and business, nature, fantasy, people, and more.
Google Invisible reCAPTCHA
Since the launch of No CAPTCHA reCAPTCHA, millions of internet users have been able to attest they are human with just a single click. It’s been called the unbeatable CAPTCHA and now Google is taking it a step further and making it invisible. Human users will be let through without seeing the “I’m not a robot” checkbox, while suspicious ones and bots must solve challenges.
Grid Garden
This might be the most addictive game you’ll find online today. You write CSS to grow a carrot garden with 24 levels of challenges.
Wayback Machine Downloader
Have you ever wanted an old version of a website? This tool allows you to download any website from archive.org’s “Wayback Machine.” The best part? It only takes two clicks?
Web Load Speed Test
How fast is your website? Test load speeds from six locations at one time to ensure your site is working as expected.
JSON Web Container
JSON Web Container is an addition for Jasonette that allows you to take HTML/JavaScript/CSS and turn them into a native component. And with a single JSON markup. Just take the entire HTML markup and wrap it with JSON markup.
Burst
Burst is a library of over 1000 high-res photos, with more images being added weekly. The images are free for use without an attribution, so they’re perfect for your next side-project.
GorillaStack AWS CloudTrail Listener (Slack)
GorillaStack is a chatbot for Slack that will make your life easier if you use Amazon Web Services. It allows users to define and manage real-time workflows to monitor AWS CloudTrail, right from within Slack and only takes a minute to install.
Tippy.js
Tippy is a lightweight, pure JavaScript tooltip library with plenty of different interaction styles to work with. It works on pretty much any browser, making this an easy to implement tooltip tool.
Shoutem
This tool helps you create native, cross-platform apps with ease. Starting with a template, almost anyone can create an Android or iOS app without previous app building experience. It’s a great tool if you need something in a hurry.
Sketch Starter Design Template
Trying to learn your way around Sketch? This starter template is a good introduction to the basics of using this web design tool with an easy to use set of base templates.
Malina Seamless Patterns
This set of seamless patterns provides the perfect backdrop for a number of project types. The pattern pack includes 20 styles that can be used in web and print projects and comes in EPS, PNG and JPG formats. (Plus, the vector version is fully editable.)
Reactour
Made into a game-style format, this tool is a tourist-style guide to all your React components. It can better help you understand what you have and how to work with it.
Alcamy
This open-source learning platform can help you advance your skills and career. New tools include modules for learning how to create a chatbot, and elements that take you through understanding blockchain, technology-enabled blitzscaling and machine learning.
Animista
This tool allows you to create CSS animations in-browser. The tool is still in beta but is amazingly easy to use and understand with plenty of options to help guide you through the animation process.
AnyMap
With a little JavaScript and HTML5 “magic” you can create interactive maps using data. Use them with information such as weather, results reporting, statistics and more. The tool is ideal for interactive dashboards and side-by-side reporting.
Create-DMG
It only takes a few seconds to create a visually pleasing DMG for OS apps with this tool. In the time it takes to read this description and click the link, you can create a DMG temporary image.
Bash Guide
Want to learn Bash? A Bash script is a plan text file that contains a series of commands. This guide will help you better understand those commands and so you can make something of code if you aren’t real comfortable with it.
Adlanta
Adlanta is a beautiful and simple round style, thin sans serif. It includes a full character set with punctuation in regular and light styles.
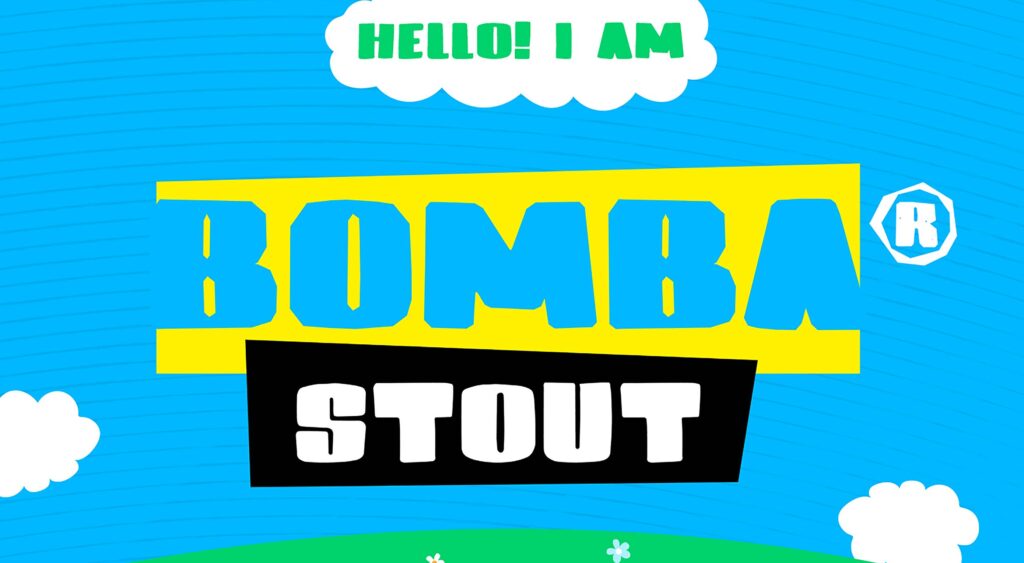
Bomba Stout Typeface
Bomba Stout bring back memories of old-school video games with a wide stance and fun feel. While you won’t feel comfortable with using it a lot, this typeface is great for small splashes of personality. It comes in two versions – with sharp edges and with smooth edges.
Eduardo and Aurelia
This equally weighted upper- and lowercase typeface is fun for projects with personality. It also comes with an “and” character and parenthesis.
Elaris Serif
Elaris is an all-caps serif typeface with a classic style. It is designed for display use and the free version includes four weights – regular, semibold, bold and black.
Source Han Serif
This serif style is the second Pan-CJK typeface family from Adobe and complements the sans serif of a similar name. The typeface is for four East Asian languages — Simplified Chinese, Traditional Chinese, Japanese, and Korean – and includes 65,535 glyphs in seven weights. Adobe partnered with Google to provide one of the biggest font projects out there; this new collection integrates with Google’s Pan Unicode font Noto (which covers all languages).
Verde Sans
Verde Sans is a thick-stroked but fun, marker-style typeface. It comes with a full set of uppercase and lowercase characters and numerals.
Zilap Sleep
This rough, heavy novelty typeface is usable for display purposes that need just the right feel when it comes to typography. The character set includes only uppercase characters and some glyphs.