First it was the Capulets versus the Montagues; then it was Coke versus Pepsi; and the latest epic battle? Serif versus sans-serif, of course.
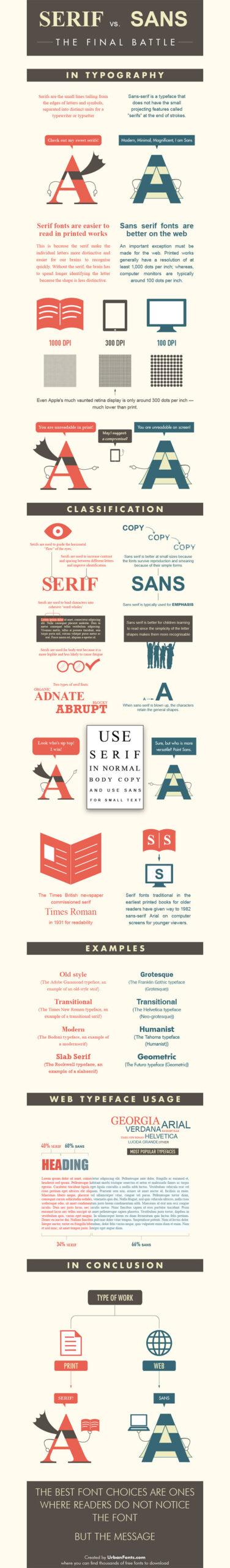
Lucky for us, the crew at UrbanFonts has produced a nifty infographic to help clarify the age-old rivalry between serif and sans. Brief, yet information-packed, it covers everything from DPI to classification, and expertly explains why serif is better for print and sans serif is best suited for web.
This clever infographic — that smartly draws upon humor to drive home its points — offers a simple, insightful conclusion that designers should bear in mind: “The best font choices are ones where readers do not notice the font … but the message.”
For free fonts and dingbats, check UrbanFonts.com
Do you tend to use serif or sans-serif most? Can you think of any other points of distinction that could be included in this infographic? Let us know in the comments.