It sort of feels like our lives are nothing more than an endless string of decision-making, doesn’t it? You go to the grocery store and half an aisle is dedicated to olive oil. Or cereal. Or yogurt. Then, you go home and your streaming services give you literally hundreds of options for horror movies. Or documentaries. Or TV shows. And it doesn’t get any better online.
Decision fatigue happens when you put your consumer in the position to choose from an over-abundance of options.
That said, decision fatigue isn’t some minor frustration caused by having too many awesome choices. It can do some major harm to your conversion rate. For instance: Hick’s Law states that with each new option you put before a user, the longer it will take them to process all of their choices.
That’s the opposite of what you want to happen on a website. You want visitors to quickly explore, find exactly what they need, and convert. The longer you delay this, the lower your chances will be to convert them at all.
Or, you might find that too many choices lead visitors to make poor buying decisions.
This happens when there are too many similar-looking options or there’s an excess of information and the customer gives up. They know they need to buy something, so they make a hasty purchase just to “get it over with”. As a result, the company ends up having to deal with more returns and refunds because of unsatisfied customers. And they will cost you.
Your website already has enough competition to contend with, so why create competition for your visitors’ attention internally?
What Web Designers Can Do to Reduce Design Fatigue
If you or your client want your website to convert, you really need to think about the ways you’re forcing them to stop and wonder: “Which one do I choose?”
Whether your website sells content, services, or products, less is always going to be more in terms of decision-making. And this isn’t about how many products you sell on a website. This is about how you frame every individual decision leading up to conversion.
Here are some examples of where decision fatigue may take place and how to reduce friction there:
1. Clear Up the Navigation
With smaller websites and more narrowly-focused businesses, you won’t have to worry about this too much. With big stores, however, the navigation can get you into a lot of trouble if you don’t organize it well.
Here’s what I mean:
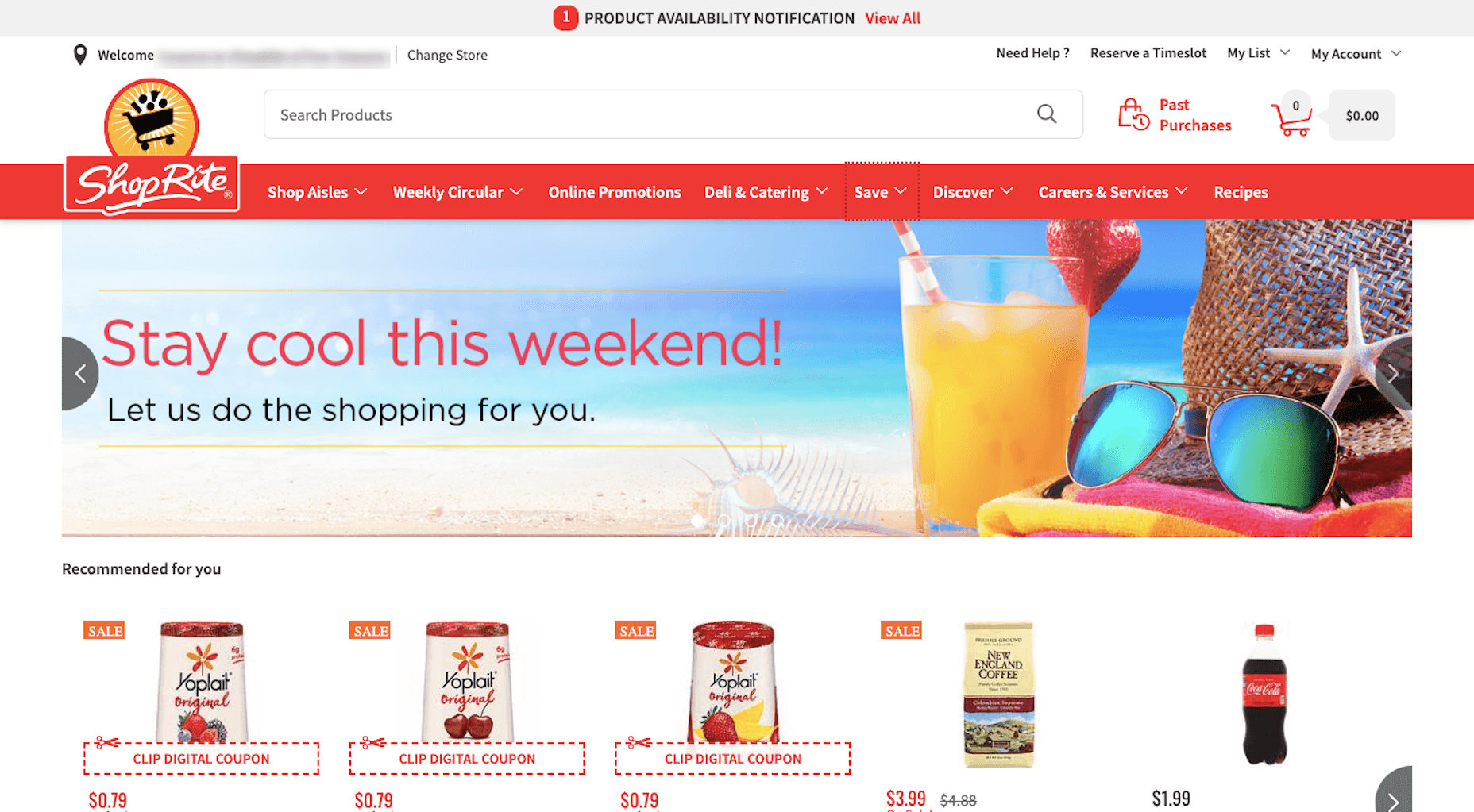
This is the website for ShopRite, a major grocery chain in the U.S.
While I understand that people may come to this website for a variety of purposes, it’s clearly set up as an online ordering system. If that’s your main priority, then the navigation should not be organized in this manner.
“Shop Aisles” certainly belongs there. But do they need three menus to promote specials and coupons: “Weekly Circular”, “Online Promotions”, and “Save”? What about “Discover”, “Careers”, and “Recipes”? There’s a lot of extra noise here.
If the data is telling you that the majority of customers come here to shop, give them what they want in a clear and simple fashion. Don’t make them read through other menu labels or click on them to figure out what something labeled “Discover” even means.
2. Choose One Promotion
Promotional offers and discounts are a great way to entice new visitors to take the plunge and for returning visitors to buy again. But just because they can be effective in increasing sales doesn’t mean you can go overboard with it.
For instance:
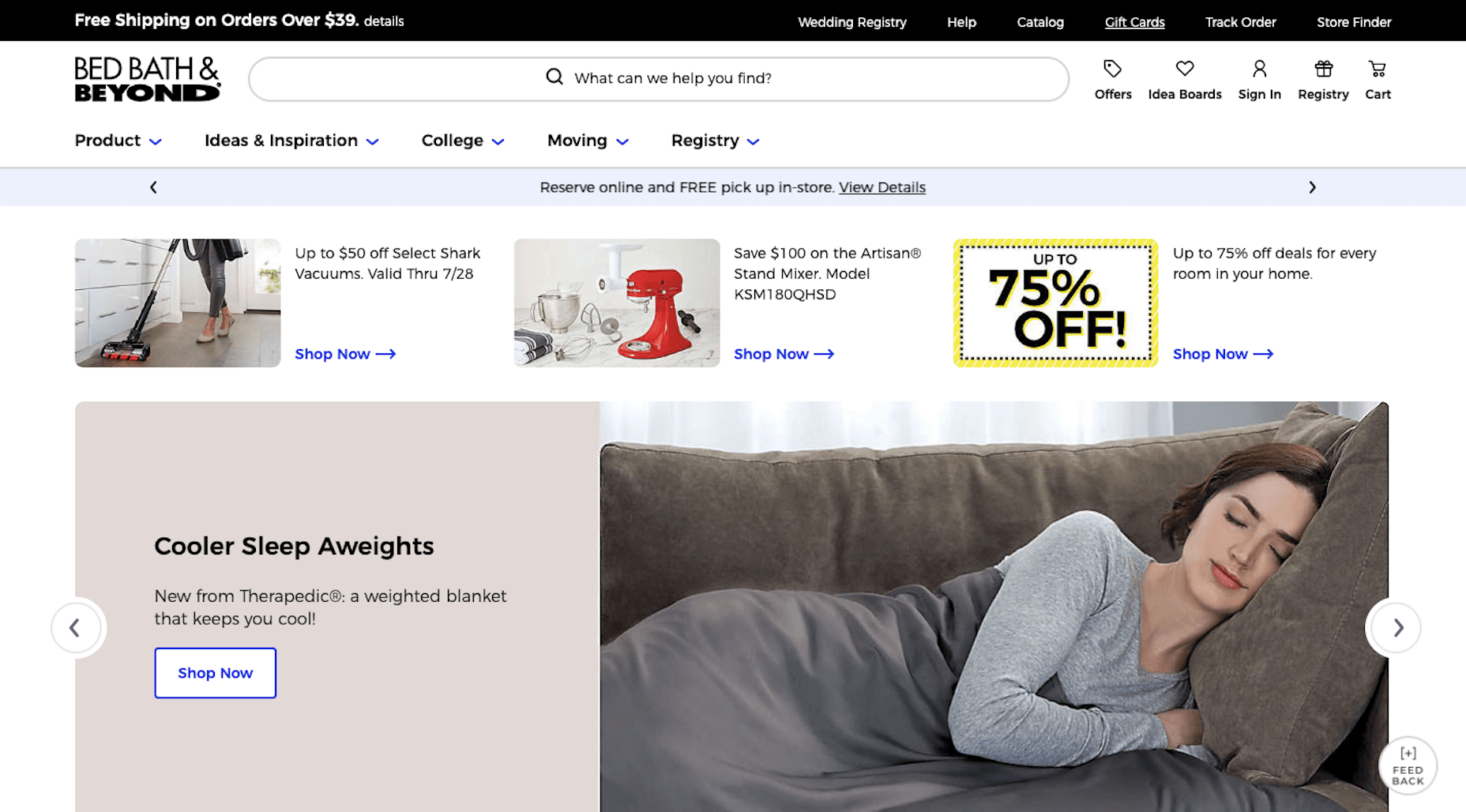
This is what the Bed, Bath & Beyond website looks like at the time of writing. Above the fold, there are promotions for:
- “Free shipping on orders over $39”
- “Reserve online and free pick-up in store”
- “Up to 50% off select Shark vacuums”
- “Save $100 on the Artisan Stand Mixer”
- “Up to 75% off deals for every home in your room”
- And, depending on where you catch the slider, there are rotating offers there as well.
Basically, the first impression they want anyone to have is: “Never pay full price with us!” and “We have so many deals, it’s going to be impossible to decide where to get started!”
Even if the offers your website advertises don’t conflict with one another, each one still requires visitors’ attention, which is a problem. When you offer something special, they’re going to take time to read it and make sure they’re not missing out on anything.
To keep your design from distracting visitors from converting, only include one (or maybe two) promotions on a page.
3. Reduce the Number and Variety of CTAs
This typically isn’t a problem on internal pages of a website where the structure is simpler:
- This is the topic;
- This is the call-to-action.
The home page, however, can be more complicated.
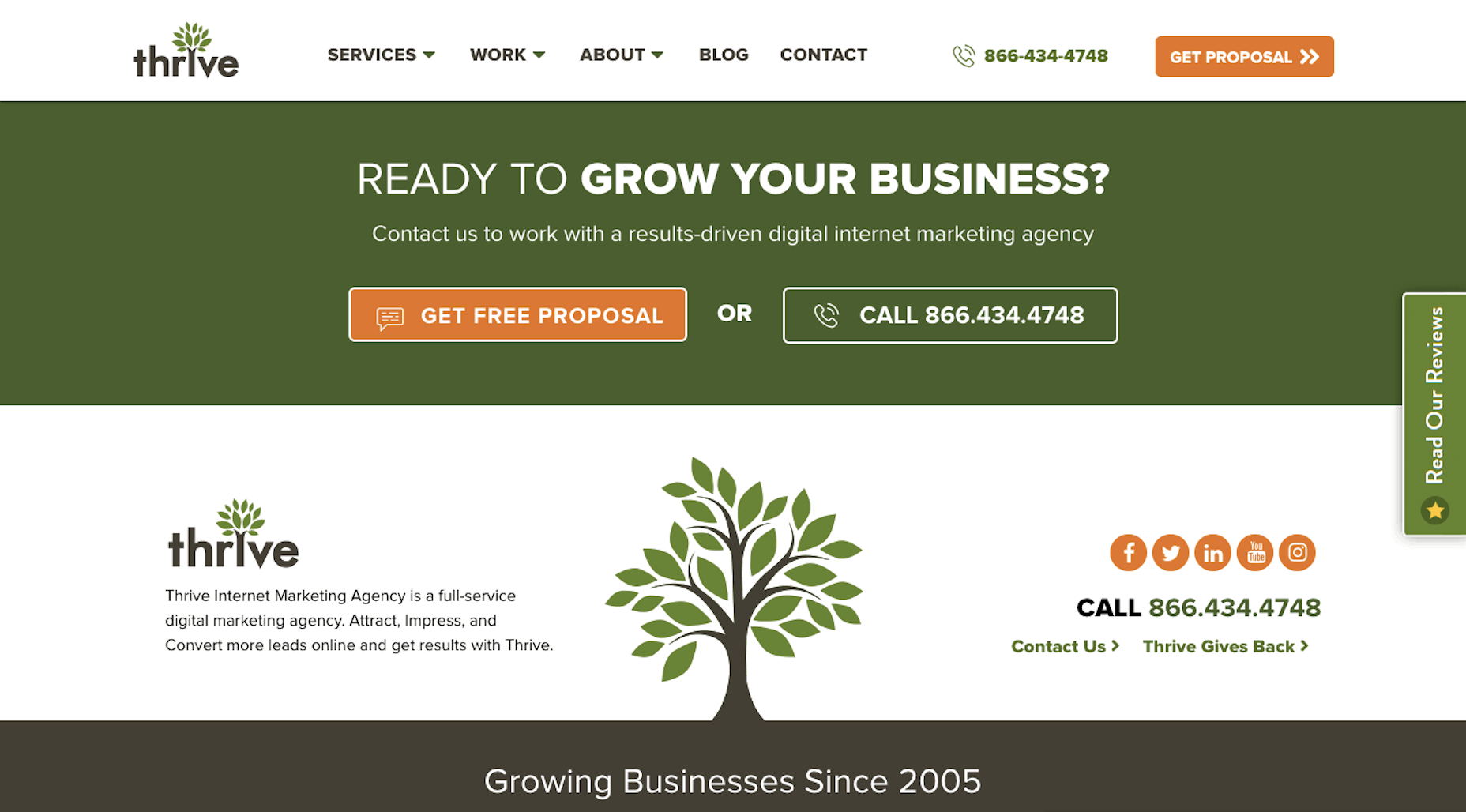
This is a section from the lower part of the Thrive digital agency website:
The home page, in general, is way too long. While it’s important to demonstrate authority and leverage customer testimonials when possible, this page is overkill. Then, when visitors get through the bravado, they stumble upon the call-to-action section above where they can:
- Get a free proposal;
- Call someone;
- Follow them on up to five social media platforms;
- Contact them through the website;
- Learn about how the agency gives back.
- Read more customer reviews.
If you’ve already taken up that much time to convince visitors of your trustworthiness, then it’s time to give them one clear call-to-action. It’s up to you to decide what the priority is and then let the navigation provide other options if the primary CTA isn’t a good fit.
4. Show Only the Most Recent Content
Content marketing is an essential part of most websites. And while it might seem like a good idea to show off how much high-quality content is available all at once, too many options can trigger decision fatigue.
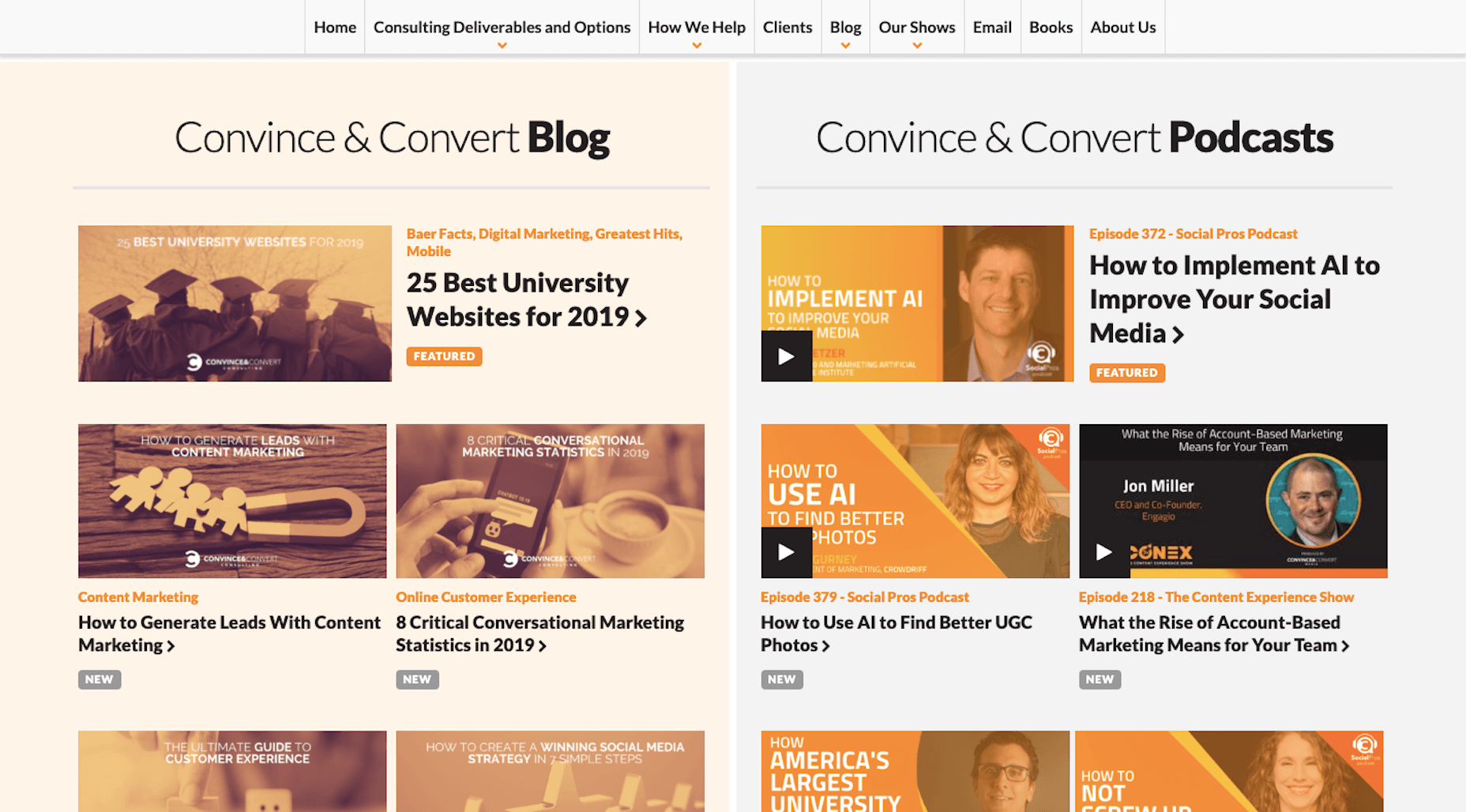
Just like what happens with this example from the Convince & Convert website:
In just this screenshot, you can see six pieces of lookalike content, with four more poking up from the bottom. That’s ten headlines visitors have to read to determine which one or ones is worth clicking on.
You’d be better off using a recent posts slider where only one post shows at a time. Then, the “Blog” link in the navigation or the search bar at the top of the site can help them find more content if they’re interested in exploring.
5. Include Filters and Sort Functionality for Search Results
When it comes to online search, you don’t want to take a page out of Google’s book where the responsibility is on the users to type exactly what they’re looking for and to decide how far they want to dig into the search results pages (which usually isn’t far).
Give your visitors an easy way to filter and sort their search results so that the most relevant options present themselves and everything else is weeded out.
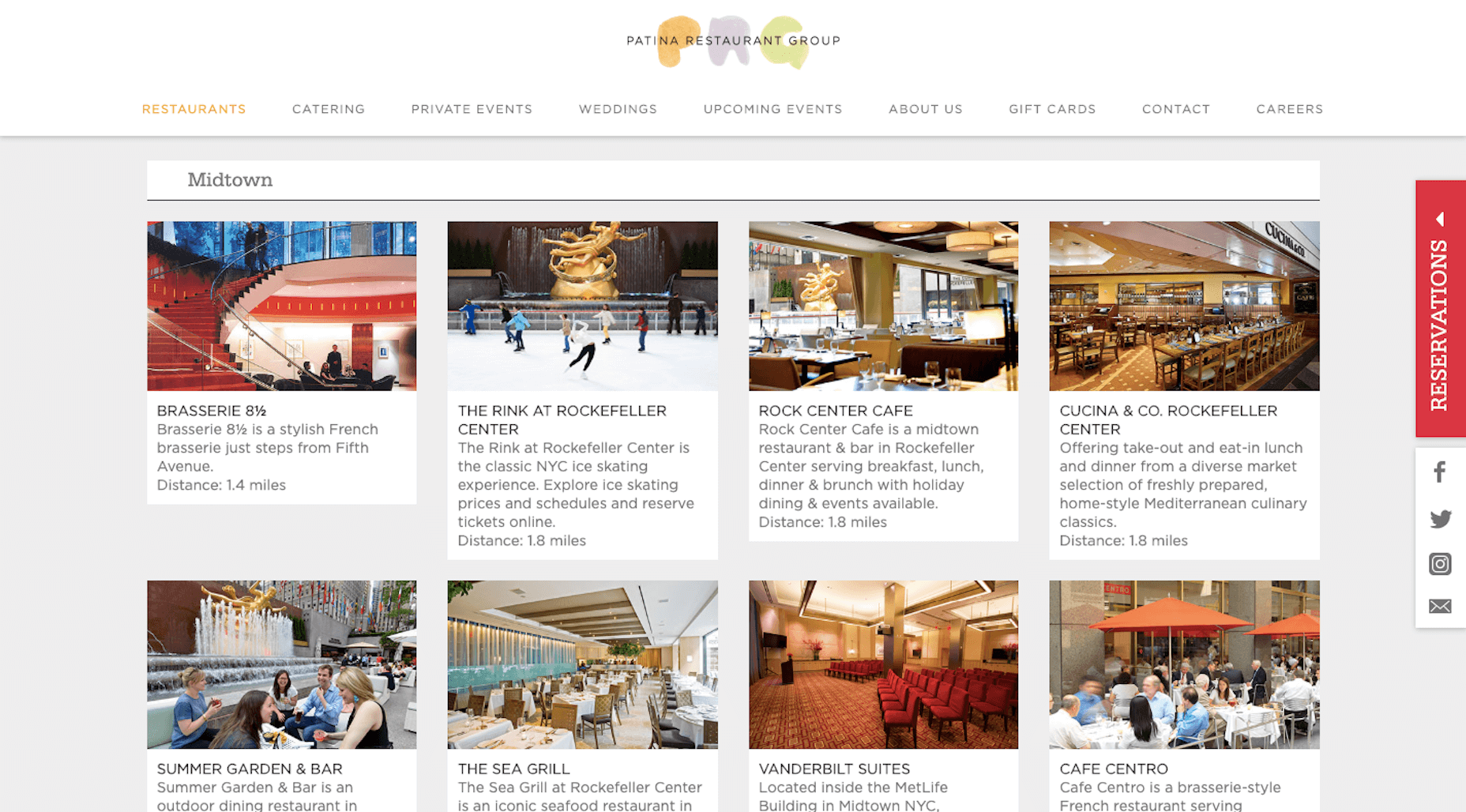
For example, this is the Patina Restaurant Group’s chain of restaurants from around the US:
This page has dozens of dining options split up per location. It’s not a great approach to helping diners find the perfect place to eat with so much information being thrown at them.
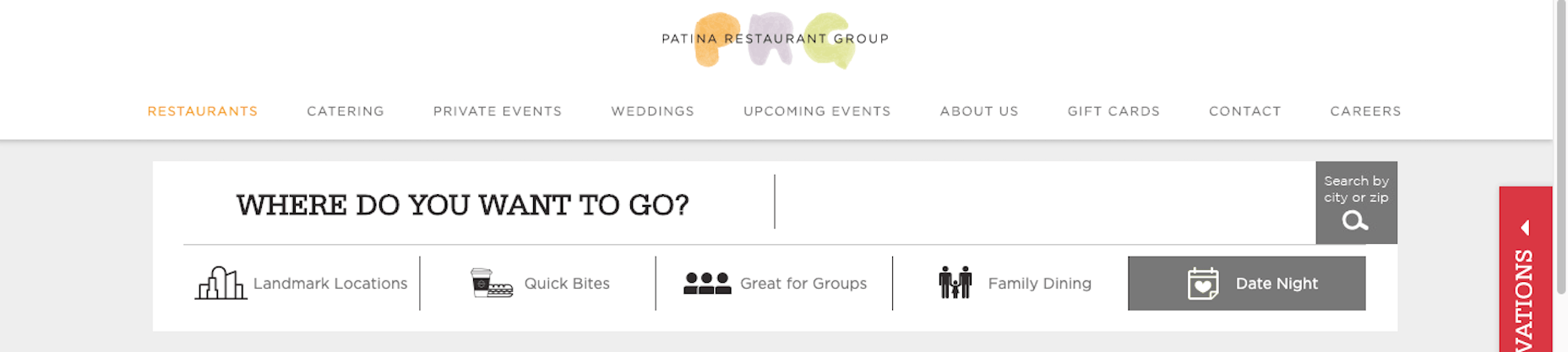
That said, Patina Restaurant Group does have a solution for the problem. At the top of the page, there’s a custom search filter people can use to sort by location or by occasion:
In this particular example, it takes the list of 13 Midtown restaurants I was looking at before, down to 2 options.
As you look for ways to narrow down search results for your own users, don’t be afraid to look outside the box and develop filters specific to the things they’re looking for.
Wrap-Up
I know it might seem like a good idea to give your visitors as many options as they want. It almost seems luxurious, right? But when you ask visitors to make too many decisions, you run the risk of creating friction that doesn’t need to be there.
To reduce decision fatigue, take a look at your website and identify those spots where users have to make a choice.
Do I stop and watch this video… or do I request a free consultation?
Do I look at the 24 phones available… or do I do a side-by-side comparison of the top 3 top-rated phones to see which ones have the features I need?
Do I buy the mattress I came here for… or do I spend 20 minutes reviewing the specs of the one that’s 50% off this week?
Your goal is to design a website that turns visitors into customers. But, more than that, your goal is to design a website that turns visitors into satisfied customers. Make the decision-making process simple and easy so that can happen.
Featured image via DepositPhotos.