Gather ’round, ladies, gents, and children. Lo, before your very eyes, we shall reveal several freaks of the Internet! Behold! Websites that don’t need JavaScript to display their god-given content!
Oh, you think I’m kidding? Websites that are presented by plain old HTML and CSS are becoming increasingly rare. At this juncture, I don’t know who to blame, and is it really worth blaming anybody? I could point finger at whomever or whatever I think is to blame, or I could point fingers at creative and sometimes large websites that do it right!
Now, what do I mean about “doing it right”? Some of these sites, you might notice, do implement some things with JavaScript. But here’s the secret: if you turn JavaScript off, these sites still work just fine. The content doesn’t just disappear. The JavaScript effects and features have fallbacks! Sites are progressively enhanced, or they degrade gracefully.
Either way: they work. And they’re kind of hard to find, these days.
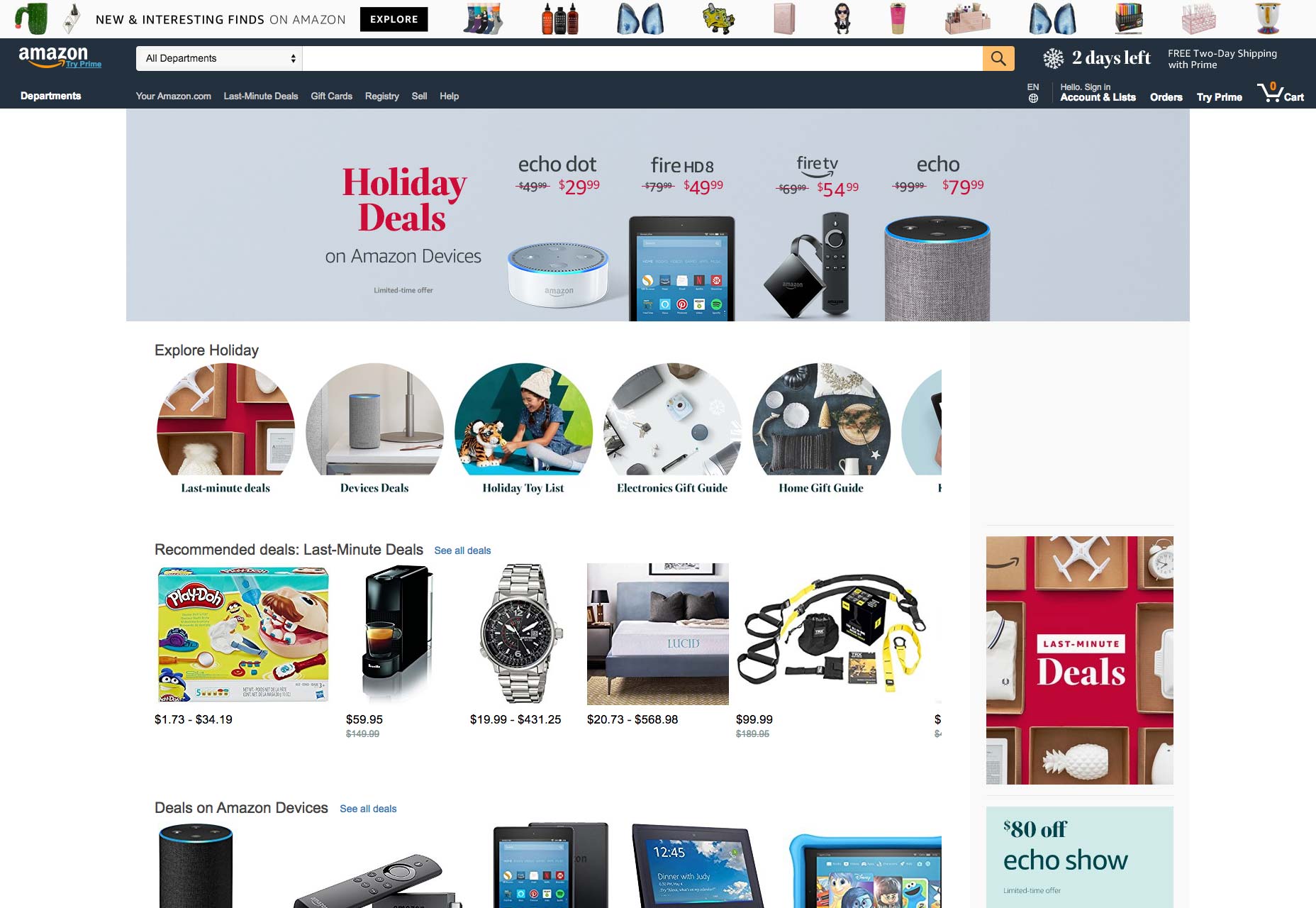
1. Amazon
You might expect a site with as much information present on any given page as Amazon has to use a mountain of JavaScript to, in some way, organize it more efficiently. Not so. Turn off the JS, and you can buy stuff just fine.
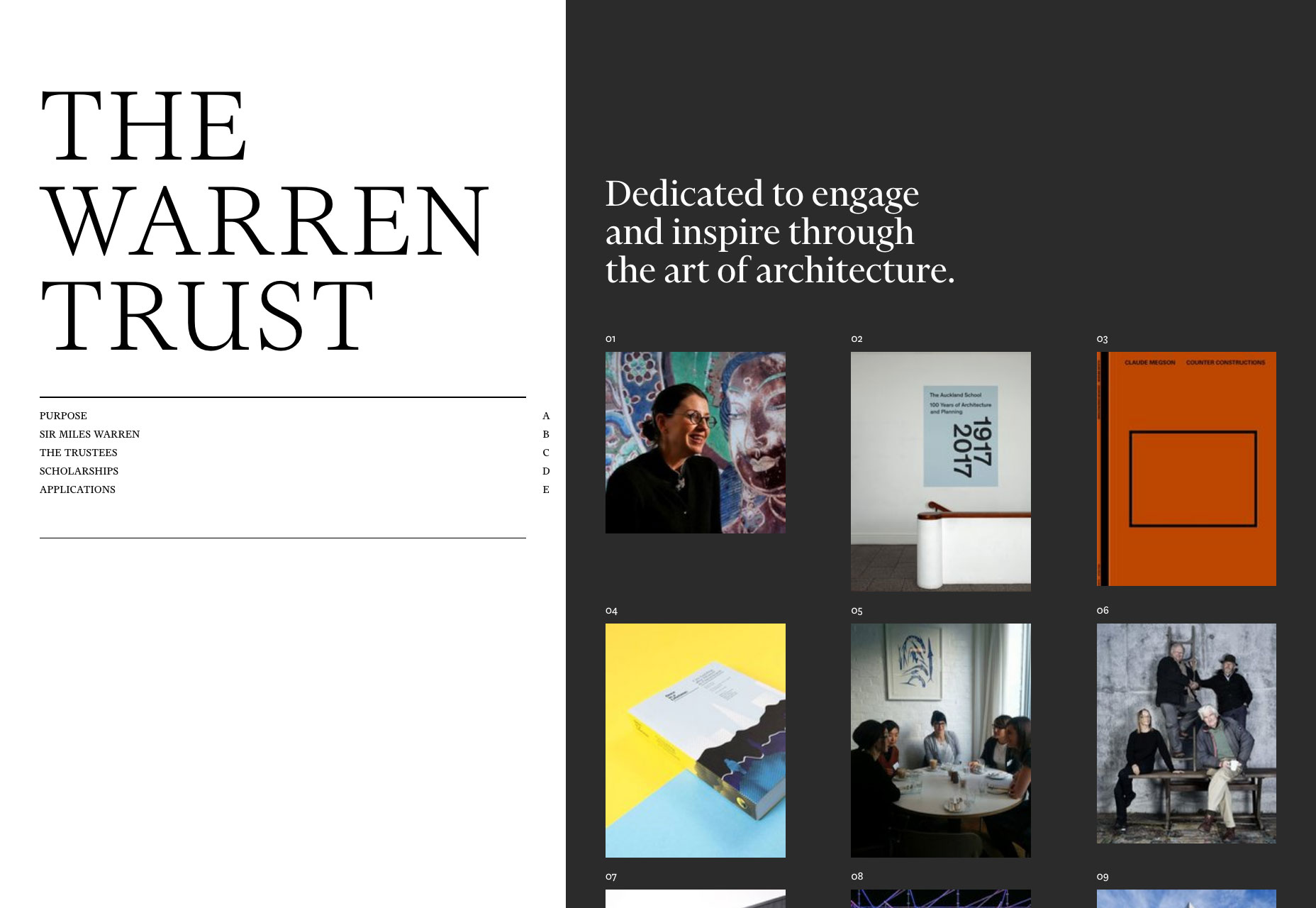
2. The Warren Trust
The Warren Trust is another one that degrades quite gracefully. With JS on, the site uses AJAX techniques to load content from other pages without technically leaving the home page. Turn off the JS, and it won’t work quite like it does with the JS on, but it does work. You can still see every page, but, you know, on its own page.
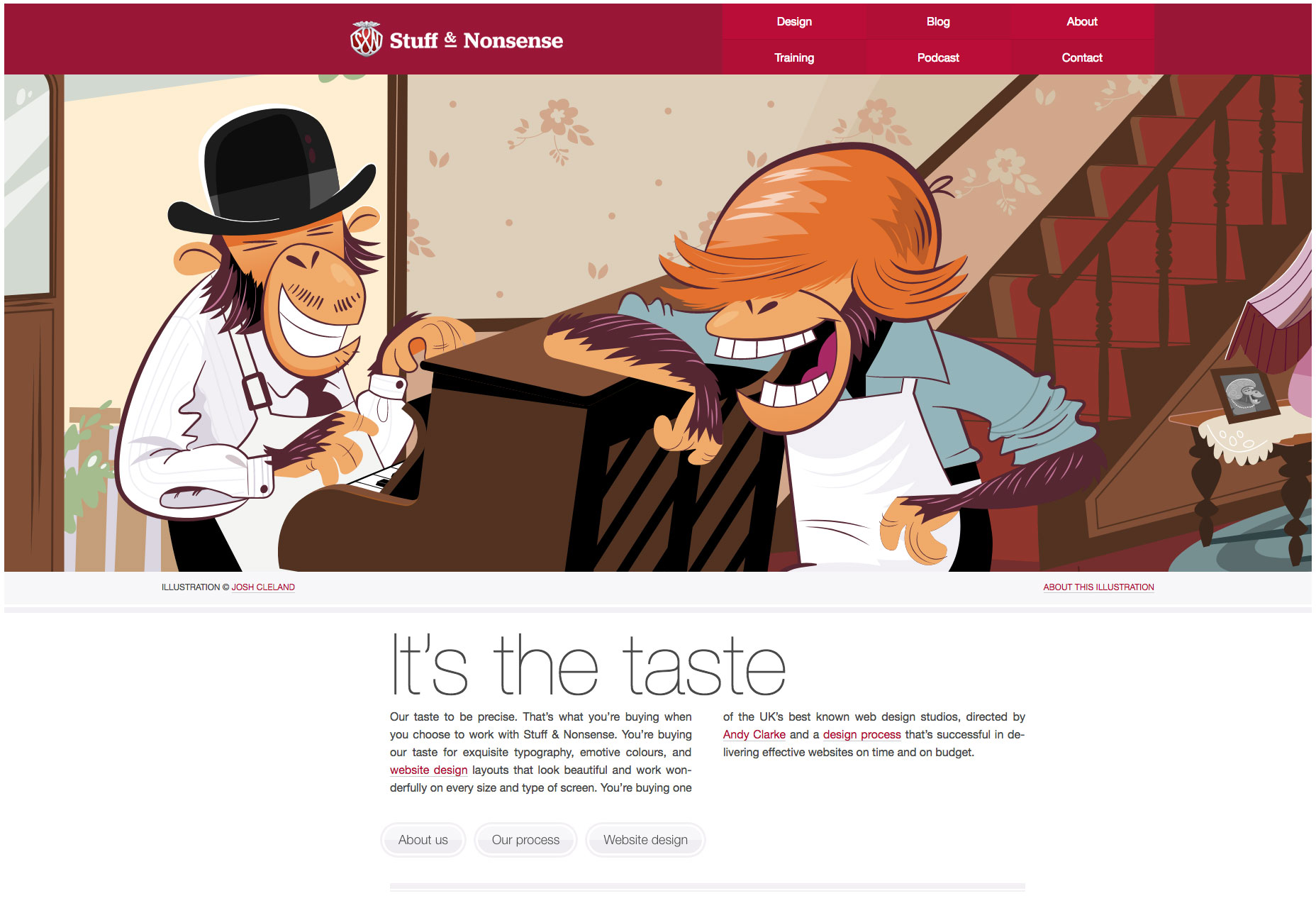
3. Stuff & Nonsense
Stuff & Nonsense was created by known and self-admitted web designer Andy Clarke. So yeah, it work with and without JS just fine. It’s a lovely example of a site that (mostly) works perfectly fine either way.
The only thing that doesn’t work when JS is turned off is the audio player. That is kind of to be expected, really. I can’t take many points away for that.
4. Mike Mai
Mike Mai’s site is proof enough that your site can be plenty creative—if a little odd in this case—with or without scripting. And I do mean “odd”, and I really do mean “little”.
It may not be the poster-site for visual accessibility, but it does show what kind of things can be accomplished in plain old HTML and CSS by those just crazy enough to try it.
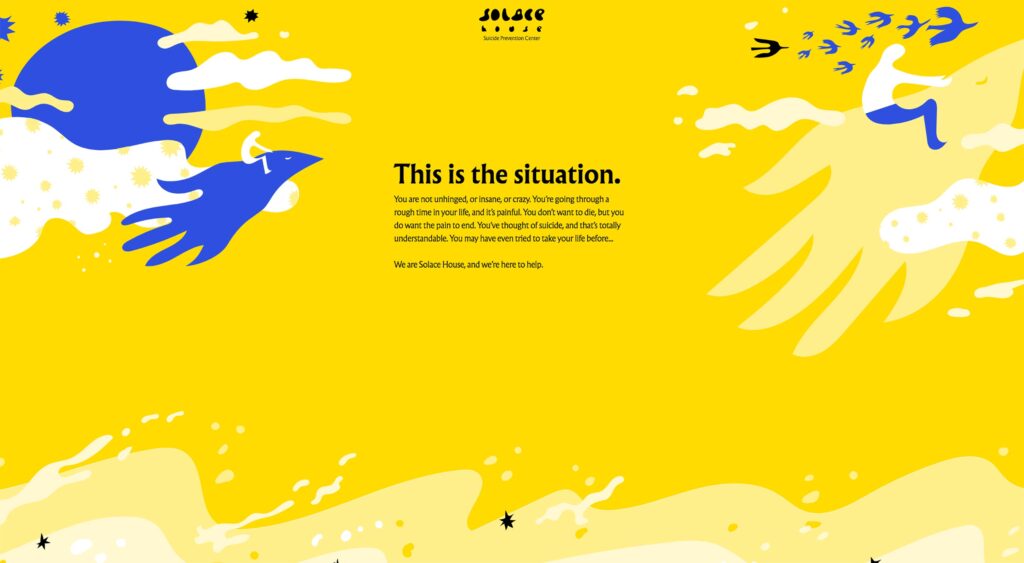
5. Solace House
Solace House is a sobering example of a site that absolutely needs to work any time, under any circumstance, no matter which technologies are or aren’t working. It’s a suicide prevention center, after all.
You might be able to argue that your target demographic should just have JavaScript enabled at all times in some circumstances, but there are some services that are just too vital to ever leave to chance.
6. Twitter
Yeah, that Twitter. It was while researching this article that I found out Twitter works well enough without JavaScript. Well, their solution is a bit convoluted, perhaps, but it’s effective.
In short, Twitter will actually redirect you to a pared-down, mobile version of Twitter. It’s fully functional, except for features like feeds that update live, and so on. Who says social media needs JavaScript?
Truth be told, Twitter never felt faster.
7. Slack
You might need JavaScript to actually run a Slack chatroom, but the rest of the client-facing site looks and works just fine. It even has a condition in the URL for no JavaScript. And when you need to enable JS to make things run, they tell you! They actually tell you!
No seriously, it’s a thing that lots of sites would rather let you stare at a blank page than even say, “Woops! Looks like the JS broke, or you need to enable it.” I dislike this thing.
8. WebdesignerDepot
No, seriously, try it out. You’ll see a few visual downgrades, but everything essential looks fine, and works well. This is what it’s all about, people!
I’d love to take some credit for that, but I just write here on occasion. I guess this is my official letter of congratulations to the designer!
In Conclusion
I just wanted to show people what could be done. That’s it. I’m not saying you should ditch JS entirely, but I do believe that we should be a lot more considered about what we do and don’t implement in JavaScript.
Look at the sites I’ve listed here. Look at your own. For every thing you implement with a script, ask yourself if you really, really need to make it a script. For that matter, do you really need HTML?
Okay, okay. That’s going way too far.