Quick, name a CMS! Let me guess, you said WordPress. Maybe Joomla? ExpressionEngine? TextPattern?
It doesn’t really matter. We all know the big names, and chances are we’ve picked our favorites. Some try to use one versatile CMS to solve every problem. Some have a few they’ll consider, depending on the job.
If there’s one thing I’ve learnt it’s to pick the tool that’s right you, and for the job at hand. That’s why I keep looking at new tools, new options. That is why, every so often, I’ll try out a new CMS, just for fun. Recently, I tried three which I thought were worthy of note.
These CMS options are relatively new to the market, but they already show promise. In the right situation, they could be more appropriate than your old favorites. Let’s give them a whirl, see what they can do…
Bolt CMS
Bolt starts out by giving you the usual options of “pages and posts”, but it doesn’t stop there. Anyone familiar with creating custom post types for WordPress will find it easy to create new content types to their heart’s content. You can define what kind of content goes into each content type: text, images, lists, lists of images, and so much more. See the documentation for more details.
Templating is done using the ever flexible Twig template engine. Basically, it’s a lot easier than reading and memorizing new PHP functions, so I’m all for it.
Bolt also features an as-yet-small but growing library of extensions. Full documentation is provided for anyone who wants to make their own, so check it out, and go wild!
Drawbacks
Many of the settings are changed by editing text files (including navigation menus). Sure, you can edit these files from the admin interface, but this could prove intimidating for some users. In fact, this CMS has a bit of a learning curve in general.
The admin interface lacks polish. It appears to be built with an older version of Bootstrap, so it looks… fine, but it’s not always easy to understand.
General impressions
Bolt CMS is powerful, and highly customizable. That power comes at the cost of ease-of-use, however, so train your clients to use it with care. Oh, and maybe don’t give them full admin access.
People with experience creating WordPress themes shouldn’t have too much trouble switching, though. Use it on those occasions when you need power and flexibility, and have clients who are willing to get their hands dirty.
Anchor CMS
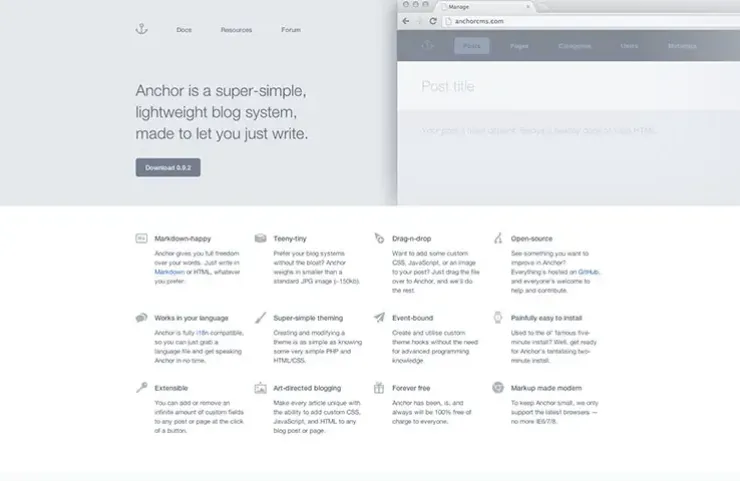
Anchor CMS is geared towards exactly one thing: blogging. This single-minded focus is reflected in the feature-set, and indeed, the very design of the admin interface.
Speaking of which, the Admin interface is very, very polished. Nothing like working in an environment that’s just plain pleasant to look at. Post formatting is done with markdown (no live preview, sadly), and posts come with the usual options for post categories, tags, custom fields, etc. Also included are interfaces for creating additional “site variables”, and editing your blog’s metadata.
Theme creation is a bit more WordPress-like. You’ll need to be comfortable with mucking about, and learning the various PHP loops and so on that display the content.
Drawbacks
As of yet, there are no extensions. This is a planned feature though, and I can’t wait to see what people come up with.
General impressions
This is another one that is great for web professionals, and any clients you can convince to learn markdown.
It’s simple, pretty, starts with a great idea, and executes it perfectly. Anchor CMS is focused on doing exactly one thing, and it does it well.
Pico
Pico differs from the other two CMS options on this list in one major way: it’s a flat-file CMS. No, I don’t mean that it stores all of its information in a flat-file database. There is no admin UI. There are no pretty screens for writing content or changing settings.
All of your content goes into flat text files, formatted with markdown, and organized by directory. You create and edit content, change settings, and switch themes using your favorite file manager and text editor. Obviously, this makes it a no-frills kind of system, best used for simple sites that might otherwise just be a collection of static pages.
Essentially, Pico provides just enough power to make managing sites with largely static content easier. Additionally, it allows you to more easily expand said sites by separating content from layout markup.
Templates and themes are made, like Bolt CMS, using the Twig template language. As previously stated, content formatting is done with markdown, but you can also add as much raw HTML as you like.
Drawbacks
Obviously, there’s a bit of a learning curve. Tell most clients that they’ll have to edit their site with a text editor, and they might freak out a little. Then, there’s always the chance they might edit something in the wrong directory, and so on.
General impressions
Pico is powerful, with a few features that go beyond those I listed. It is, however, probably not suited to most client projects. If you need to manage a small-medium size website with laregly static content, however, it just might be for you.