As Sketch 44 exits beta, we take a look at one of Sketch’s best features: the huge selection of open source plugins.
The Sketch community is wildly supportive and you can find tons of amazing plugins that’ll radically improve your workflow. In this post I’ll cover the 12 best Sketch plugins that every designer should have.
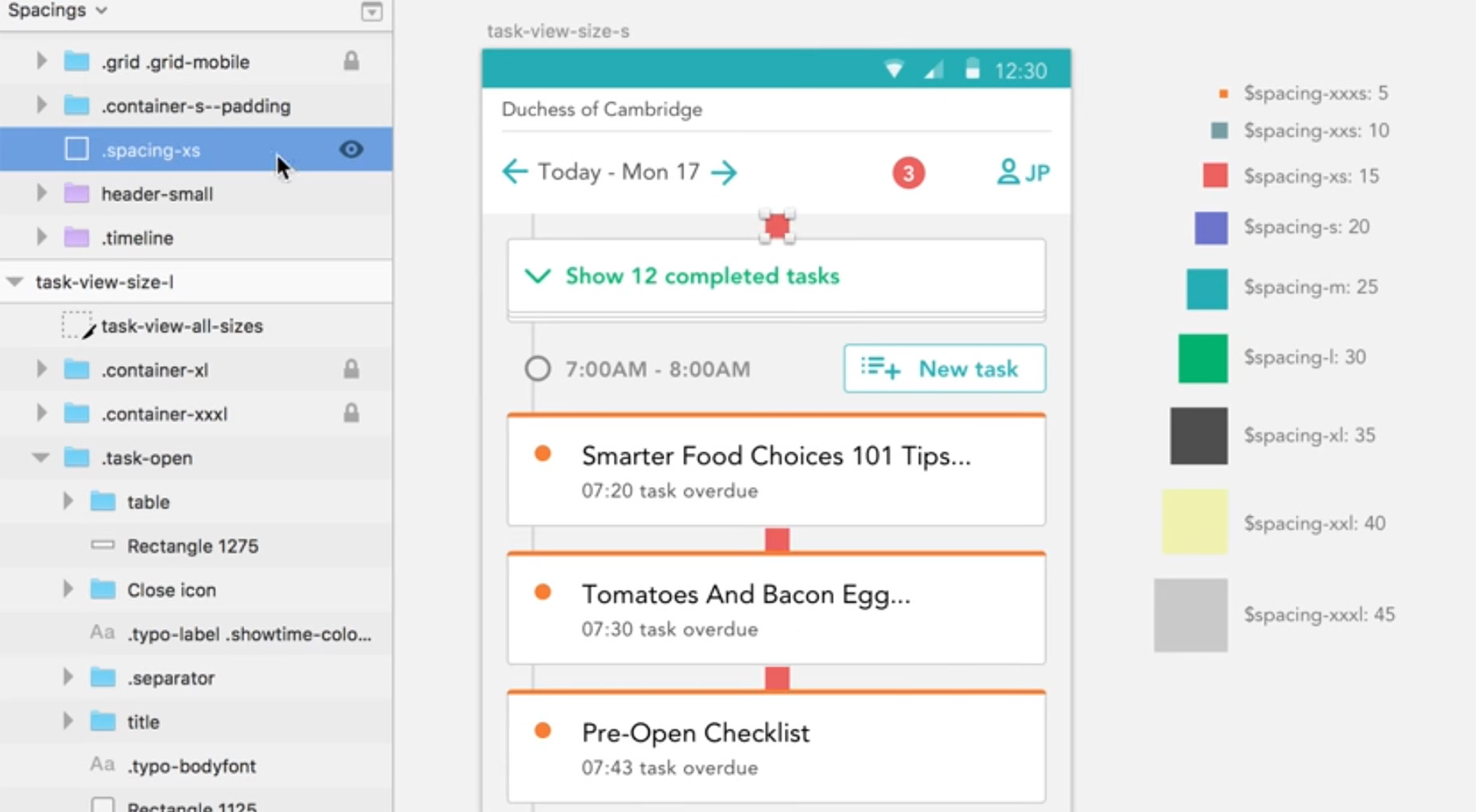
1. Sketch Measure
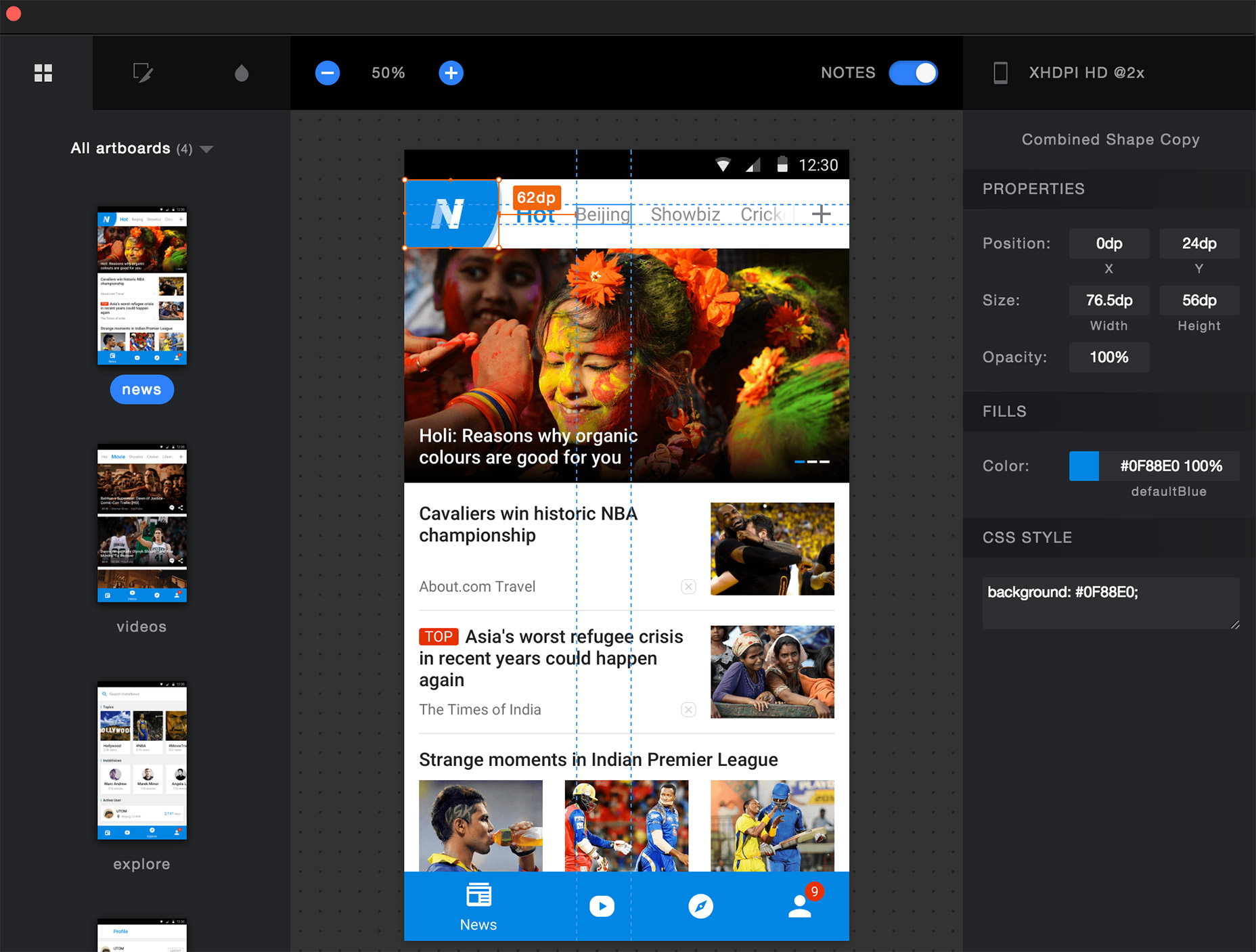
Sketch Measure helps designers organize and outline their work for developers, project managers, and other team members.
But this is also incredibly useful to lone wolves who design & code all of their projects. With the Measure plugin you can outline elements showing specific width/height dimensions to get proper measurements at a glance.
This includes all page elements like buttons, text, icons, and even major parts of the artboard.
With Sketch Measure you can even export pages into HTML/CSS with page styles in-tact. Granted there are Adobe tools that can do this too. But having all this functionality right in Sketch makes your job that much easier.
2. InVision Craft
A while back the InVision team announced a new plugin Craft. But this is more like a suite of plugins where you get tons of extra features and shortcuts.
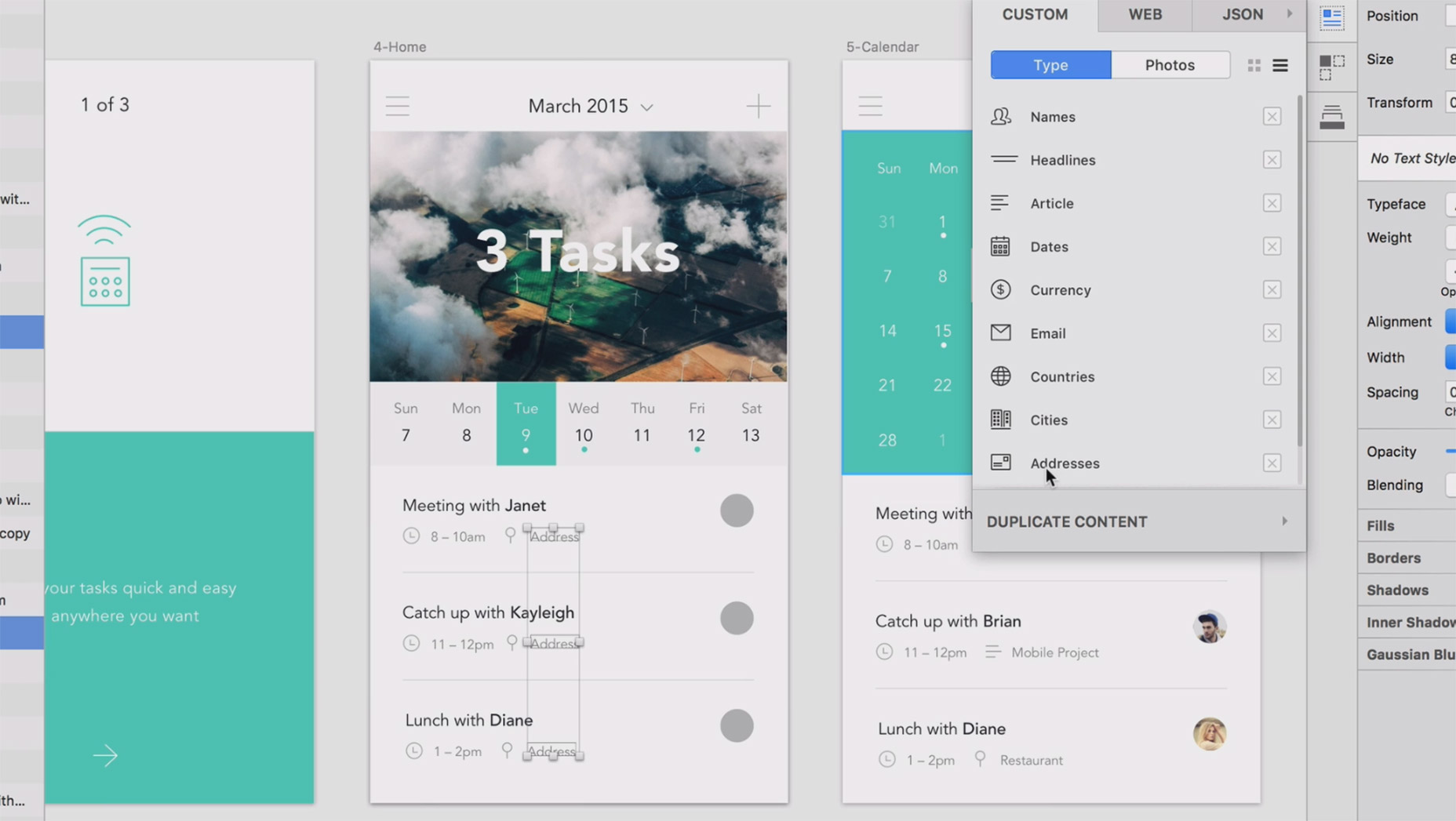
One example is the Data plugin which lets designers pull text/data straight from public APIs on the web. This way you can auto populate your app with real content & images on the fly.
InVision developers are constantly updating Craft with new plugin features to make this even more valuable to designers. And did I mention this is totally free?
So far Craft has 6 major plugin features, all of which are worth adding into your design workflow.
- Freehand – realtime collaboration in Sketch
- Prototype – dynamic high-fidelity prototyping
- Sync – instant syncing between InVision prototypes & Sketch
- Data – pull real data from the web into your Sketch mockup
- Library – design assets in the cloud shareable with your entire team
- Duplicate – lightning-fast UI cloning
Take a look at the Craft homepage and see what you think. Once you try it you’ll never want to go back.
3. Sketch Toolbox
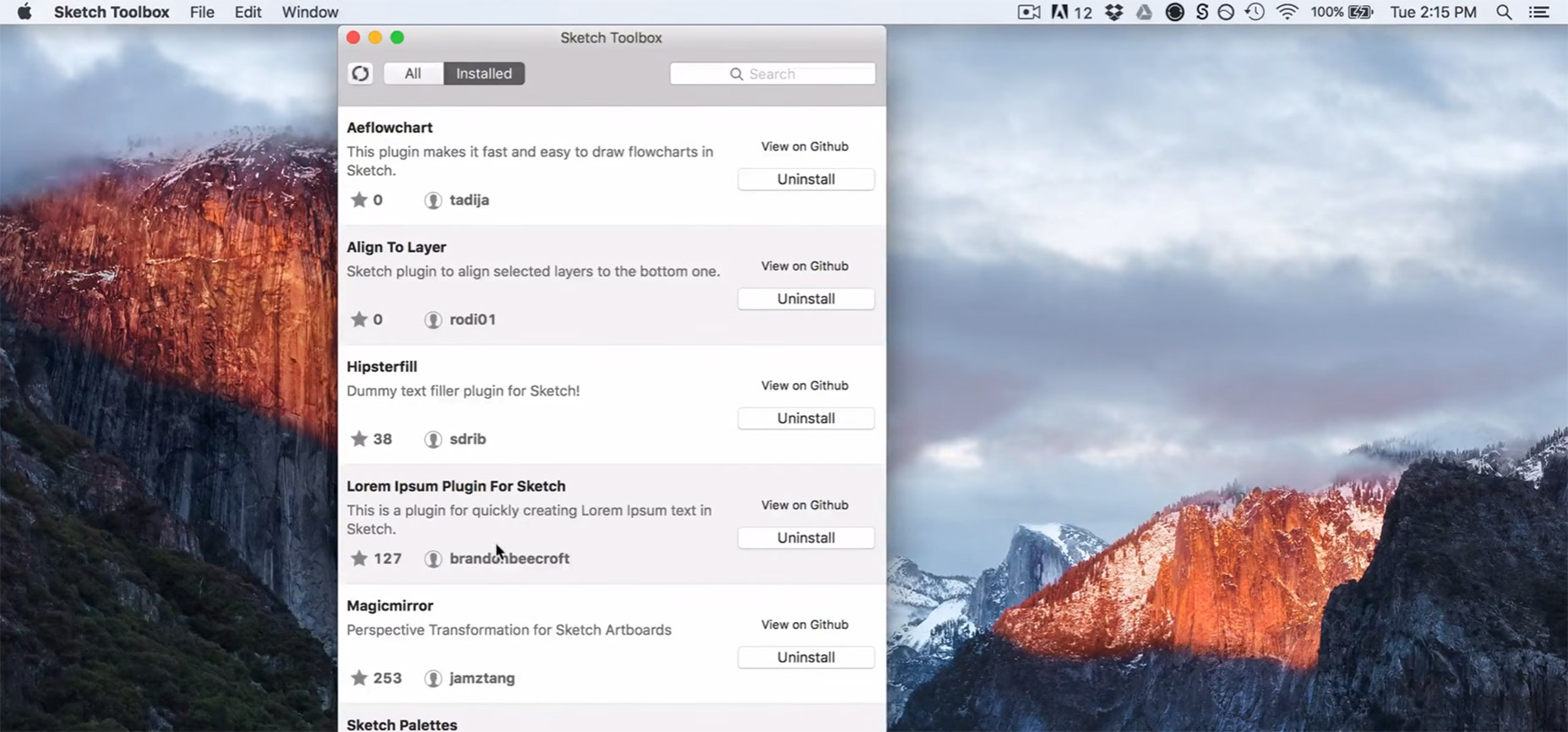
Every Sketch user should know about the Sketch Toolbox. It’s an exquisite plugin manager that just makes installing/customizing your plugins a lot easier.
With this Toolbox you can browse through hundreds of Sketch plugins and choose which ones you want to install. You just click what you want and it’ll automatically download to your computer, ready to use.
And the Sketch Toolbox auto-updates plugins to keep them running smoothly.
Technically this is still in beta and it’s always receiving new updates on GitHub. But I think it’s solid enough to use in a production workflow. In fact, I’d argue a good Sketch workflow wouldn’t be complete without this incredible plugin manager.
4. Export Assets
One of the most detailed tasks of a designer is allocating resources and sharing them with developers. All the little icons, graphics, background patterns, these all need to be exported (usually by hand).
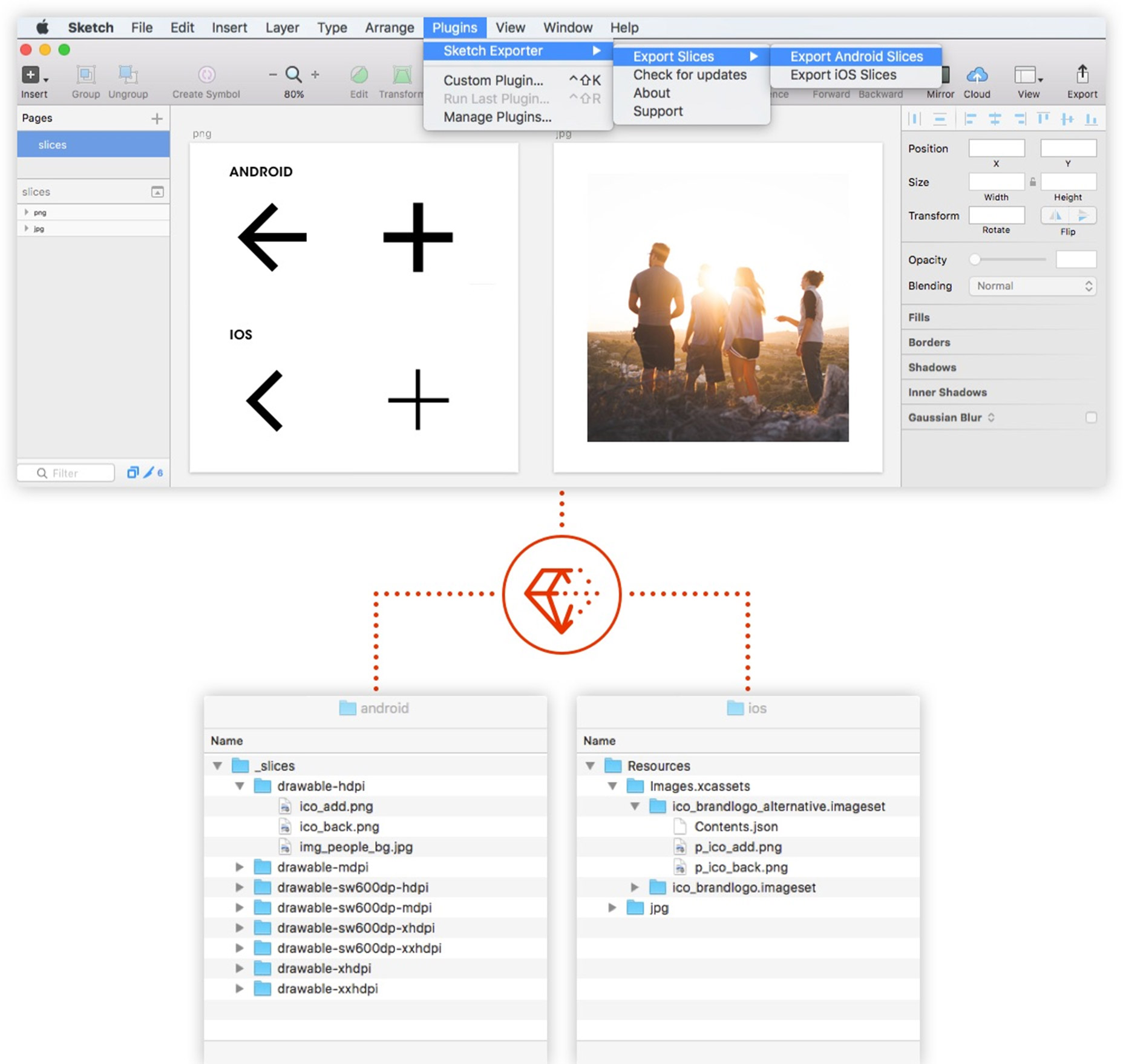
The Export Assets plugin makes this process a breeze. Just note this plug is made specifically for mobile apps where designers need to export Android/iOS interface assets. This includes retina assets for @2x and @3x screen sizes.
I haven’t seen any features related to retina web design, but you can check out the Sketch Exporter plugin too. It’s currently in beta and it’s meant to be an improved version of the original.
5. Content Generator
The Craft plugin I mentioned earlier offers content generation. But you may want something a bit simpler like this Content Generator by Timur Carpeev.
With this installed you can auto-populate multiple Sketch elements at once with related data such as:
- User avatars
- First & last names
- Dummy paragraph text
- Custom strings(geos, prices, CC card numbers, etc)
All content is pulled from open source databases like Unsplash and Uinames so you can use this on multiple projects, commercial or otherwise.
6. Looper
Photoshop has its own Actions panel where you can automate repeated actions. Sketch doesn’t have a panel like this but it does have the Looper plugin which is completely free and super easy to learn.
This is most useful for creating repeating patterns that take over the entire page. Graphic designers may find more use for this plugin than web designers, but it can save a lot of time looping through repetitive scaling/duplication tasks.
Take a peek at the Looper homepage to see what it can do. It may not be useful for everyone, but for those who can use it you’ll find yourself saving a lot of time.
7. Sketch Iconfont
Web designers love icon fonts. Great icons make UI design a lot easier and font files are generally smaller than images.
The Sketch Iconfont plugin is a complete management suite for storing, sorting, and pulling icon fonts right into Sketch. By default the plugin comes empty so you’ll need to download icon fonts locally to use them.
But this grants you complete access to work with any icon fonts you find online. There’s actually a font bundle pack made specifically for this plugin if you’re looking to fill up your iconfont folder quickly. And you can always scour the web for more as time goes on.
I absolutely recommend grabbing a copy of this plugin. Icon fonts are here to stay and they’re invaluable to modern websites.
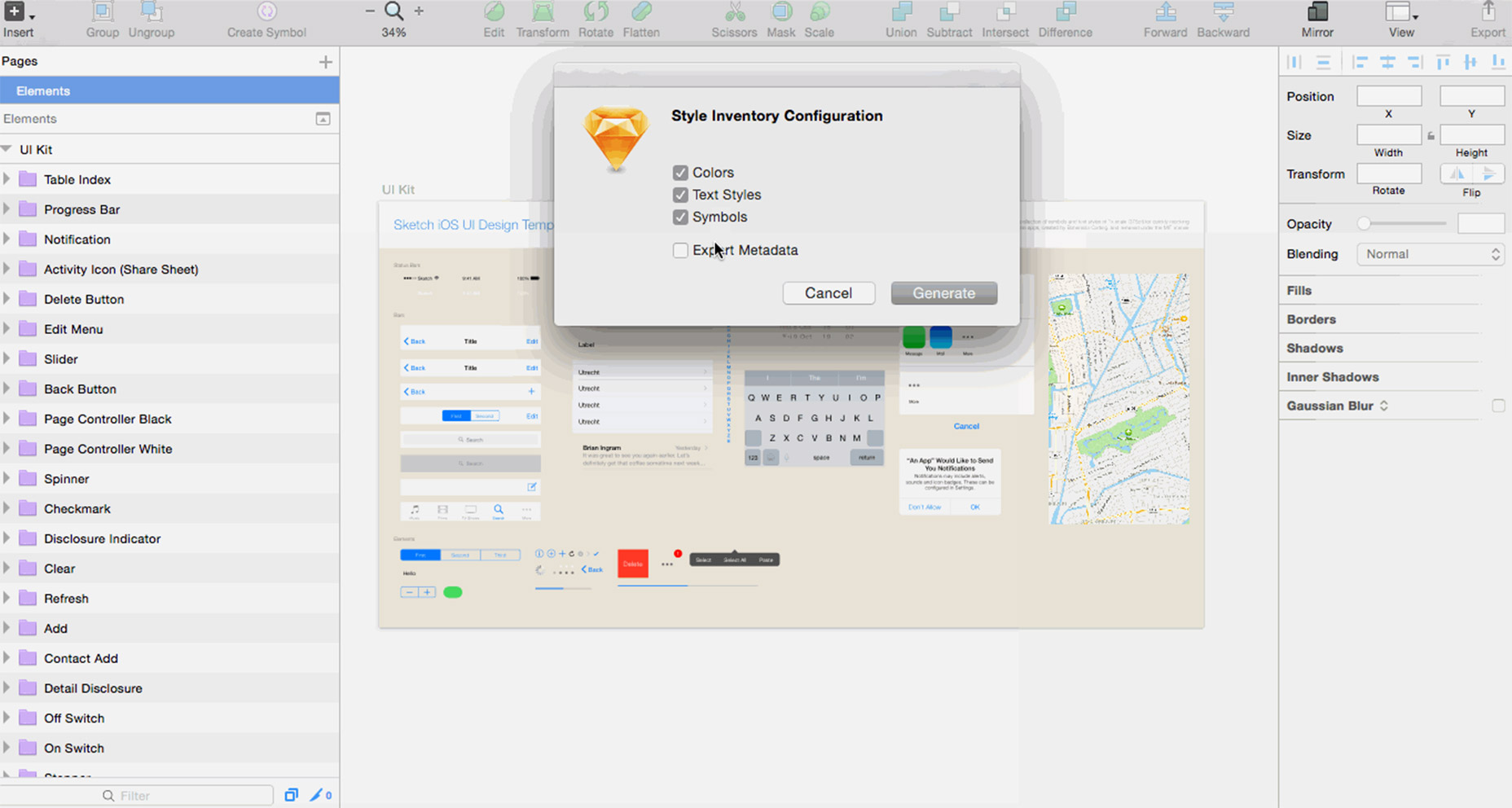
8. Style Inventory
Whenever you start a new Sketch file you either have to re-make styles from scratch, or you need to copy/paste styles from previous mockups.
With the Style Inventory plugin you can bypass all this extra work. Just a few clicks imports all your previous styles right into your new Sketch document for easy access.
These styles include colors, text styles, and symbols, along with layer styles for certain elements.
This plugin is rarely updated but I do recommend it for merging similar mockups. You might also try the Sketch Palettes plugin for saving & importing color schemes.
9. Pixel Perfecter
Every digital designer prides themselves on pixel-perfect mockups. This task isn’t hard but it does require every design element to be perfectly aligned with the grid leaving no overlaps or imperfections.
If you ever want to check your work before exporting you can run Pixel Perfecter. This very small plugin checks all your file assets to see if any pixels overflow the traditional X/Y coordinate positions creating imperfect pixels.
Note this won’t automatically fix these offset pixel values. It’ll just find the layer(s) causing issues and highlight them so you can go in and fix them yourself. Still it saves a lot of time checking each layer manually.
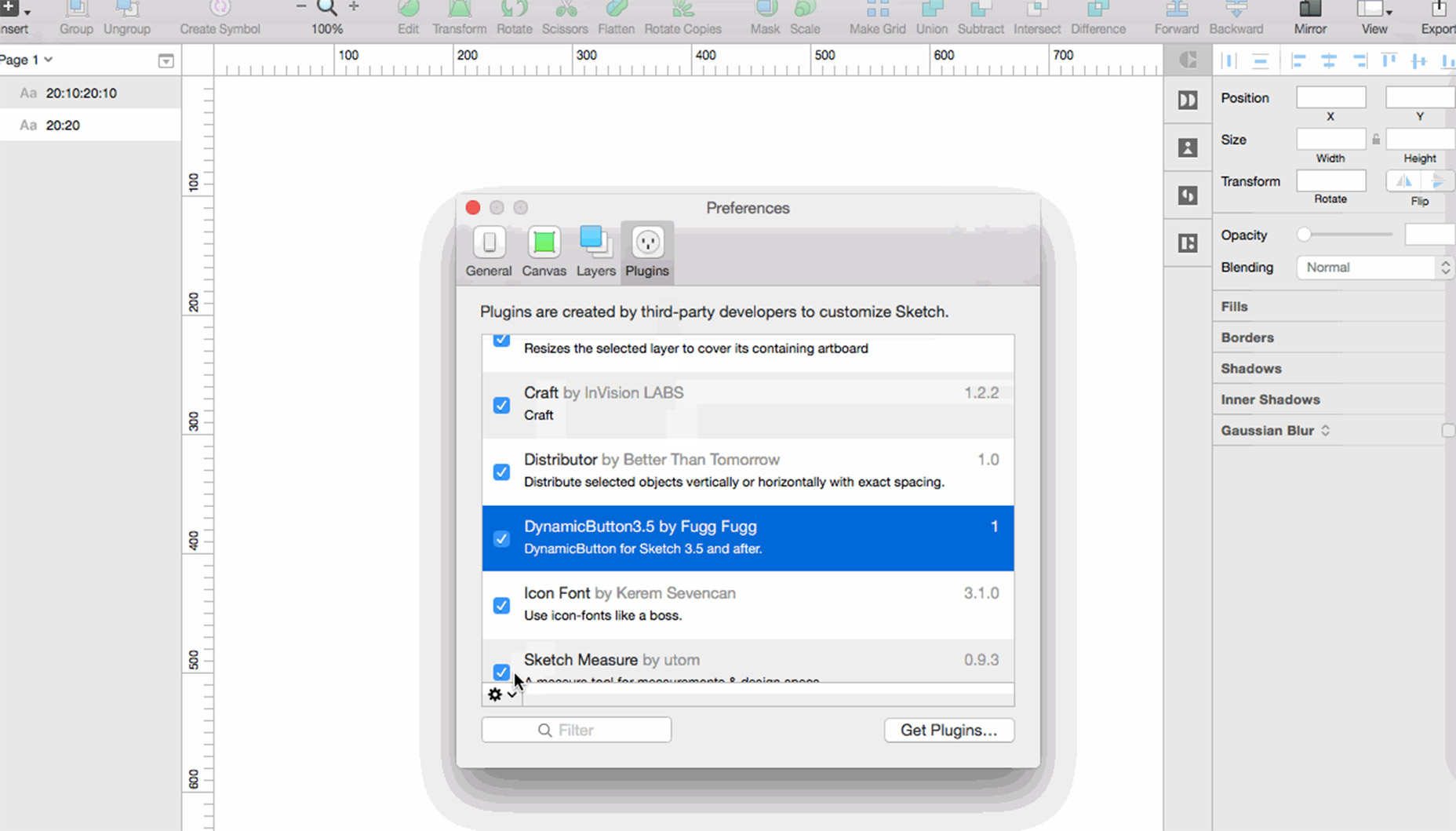
10. Dynamic Button
The original dynamic button plugin was somewhat abandoned in 2015, but the newer Dynamic Button plugin is even better and compatible with Sketch 3.5+.
It automatically adds padding and button styles onto any text layer you create, and the padding is dynamic so it updates regardless of text size. This is wildly helpful for UI designers who are constantly making changes to their mockups.
This can also be used for mobile apps where buttons generally follow a fixed size/ratio. It’s not the most glamorous Sketch plugin but it does its task well.
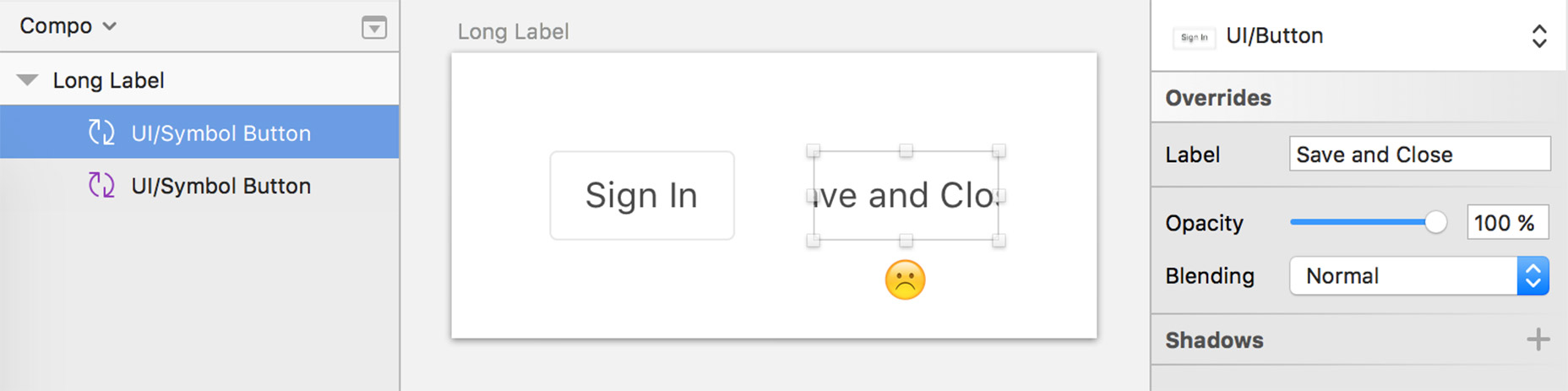
11. Compo
If you want a button generator along with some extra features then the Compo plugin is worth testing.
Compo’s creator got the idea after using the Dynamic Button plugin for a while, eventually wanting something a little quicker. Compo auto-generates the proper button size and text size to match your exact specifications. One click and you have a working Sketch component that’s automatically sized & positioned properly.
Normally when you create a button and change the text it’ll only affect the text layer. So the underlying button would be too small. Compo automatically resizes the button and the text as if they’re one element.
You can find tons of demos on the GitHub repo along with some user guides for getting started.
12. CSSketch
Last but certainly not least is the CSSketch plugin. This is most useful for designer+developer combos who want direct access to CSS code for all the styles they create.
Any page you design can be run through this plugin to export a full stylesheet with all assets accounted for. But since this is automated you can’t expect A++ quality code.
I still prefer to code my CSS by hand, but this plugin at least offers a starting point for non-technical designers or developers who want to save a bit of time.